初心者でも無料で始められるアメブロのカスタマイズ手順を、要点だけに絞ってわかりやすくご紹介していきます。
カスタム可能テンプレートの選び方、2・3カラムのレイアウト設定、ヘッダー画像の作成と設置、グローバルメニュー/サイドバー活用、記事デザイン機能での見出し装飾、そしてCSS編集時の注意点や制限までを網羅。見た目と使いやすさを整えて、集客と再訪につながる“読みやすいブログ”を無料で作るコツを解説します。
目次
アメブロカスタマイズの基本

アメブロのカスタマイズは「見た目を整える」だけでなく、読者が迷わず目的の情報に辿りつけるように設計する作業です。最初に決めるのは〈どんな読者に、何を伝え、どんな行動をしてほしいか〉という方向性。
その上で、カスタム可能なテンプレートを選び、レイアウト(2カラム/3カラム)、配色、文字サイズを整えていきます。
はじめは大きく効く部分(ヘッダー・メニュー・見出し・本文の可読性)から手を入れ、細部は少しずつ調整すると迷いません。
編集はPC表示だけでなくスマホ表示を必ず確認し、ボタンやリンクの押しやすさ、文字の読みやすさを基準に判断します。
CSS編集を使えば細かな調整も可能ですが、事前にバックアップを取り、変更→プレビュー→保存の順で進めるのが安全です。
最後に、更新前後のスクリーンショットを残しておくと、効果検証ややり直しがスムーズになります。
- カスタム可能テンプレートを試適用(スマホ表示も確認)
- レイアウトと配色・文字サイズを調整(可読性優先)
- ヘッダー・メニュー・見出しの順で“よく見られる箇所”から整える
| 確認観点 | ポイント |
|---|---|
| 読者導線 | トップ→カテゴリ→記事→問い合わせまでが2〜3タップで到達できる |
| 可読性 | 本文の行間・文字サイズ・段落幅がスマホで読みやすい |
| 一貫性 | 色・フォント・ボタン形状がページ全体で統一されている |
カスタマイズ可能なデザインの選び方

【カスタマイズの可能デザインの選択】
- アメブロへログイン
- アメブロ管理を開く
- 左のメニュバーにある「デザイン管理」をクリック
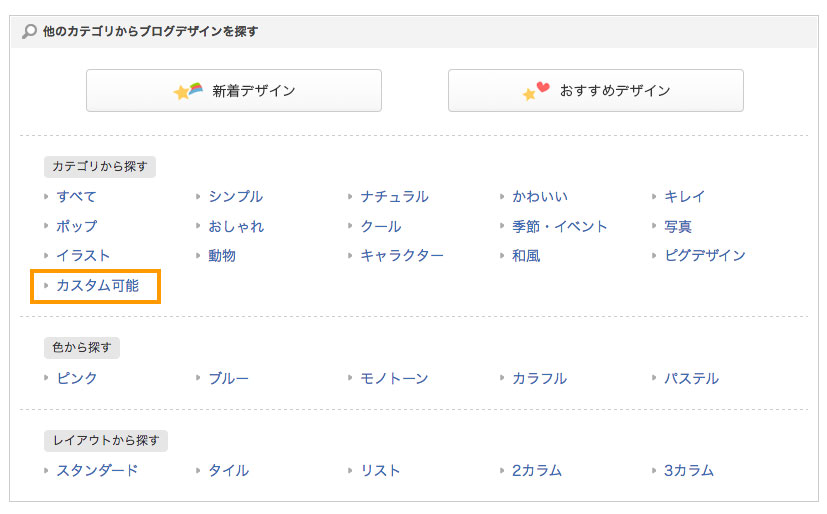
- カテゴリから探すで「カスタム可能」なデザインを選択
- 基本的な色やデザインなどを元にデザインを選択
(※推奨デザイン:CSS編集用デザイン) - 「表示を確認する」をクリック
- カラム数を選択
- 「適応する」をクリックして完了
まずは「カスタム可能」なテンプレートを選ぶところから始めます。これを選んでおくと、ヘッダーや背景、サイドバー、見出しなどの自由度が高くなり、外部へ依頼せず0円で調整できます。
手順はシンプルです。【デザイン管理】で“カスタム可能”に絞り込み→プレビューでスマホ/PCの両方を確認→カラム数(2/3)を選択→適用、の流れでOK。
編集経験が少ない場合は「CSS編集用」のテンプレートを選ぶと情報が整理しやすく、段階的に学べます。選定基準は見た目だけでなく、ナビゲーションの分かりやすさやレスポンシブ対応の良さも重要です。
【選び方のチェックポイント】
- 自由度:ヘッダー・背景・見出し・サイドバーが個別に調整できる
- レスポンシブ:スマホで崩れず、文字サイズが自動調整される
- 導線:グローバルメニューやサイドバーが分かりやすい配置になっている
| 用途 | おすすめテンプレート傾向 |
|---|---|
| 個人・日記系 | 写真が大きく見える、読みやすいフォントのテンプレート |
| サービス案内・集客 | ヘッダー下にメニューが置ける、ボタンが目立つテンプレート |
| 情報発信・ハウツー | 見出しが強調しやすい、本文の横幅が読みやすいテンプレート |
- 見た目だけで選ぶ→スマホの見やすさと導線を最優先に
- 色を盛りすぎる→基本2〜3色に絞り、アクセントを1色に
- カラムを詰め込みすぎ→重要項目以外は段階的に追加
カスタマイズできる7つの箇所
無料範囲でも調整できる部分は多く、次の7箇所を整えるだけで“別物”のように見やすくなります。最初はヘッダー・メニュー・サイドバーの3点を優先し、その後は本文の可読性と見出しの装飾、背景の統一感を整えると効果的です。
| 箇所 | できること・コツ |
|---|---|
| ヘッダー | オリジナル画像で第一印象を統一。推奨は横長(例:1120×300〜400px)。文字は短く、背景とのコントラストを強めに。 |
| グローバルメニュー | 上部に主要5項目まで。〈はじめての方へ/サービス/実績/ブログ一覧/問い合わせ〉など、目的地を明確に。 |
| サイドバー | プロフィール、人気記事、カテゴリー、バナー(画像リンク)を配置。情報は上から重要順に、数を絞って見やすく。 |
| メッセージボード | 告知・キャンペーン・更新予定を短文で掲示。期限やリンク先を明記し、最新情報だけを残す。 |
| 記事タイトル(見出し) | フォント・サイズ・余白を調整して視認性UP。名詞止め+数字で要点を伝え、記事一覧でも目に留まる形に。 |
| 本文スペース | 行間・文字サイズ・段落幅をスマホ基準で設定。画像は手元中心、1見出し1メッセージで読みやすく。 |
| 背景(全体) | 無地または淡いパターンで可読性を優先。写真背景はコントラストが下がりやすいので注意。 |
- スマホでの可読性(文字・行間・ボタンの押しやすさ)
- トップ→記事→問い合わせの導線が明確か
- 色・フォント・ボタン形状の一貫性が保たれているか
ヘッダーのカスタマイズ方法

ヘッダーは“はじめまして”の一枚です。ここが整っているだけで印象が引き締まり、記事の読了率や回遊率が上がります。まずは無料範囲でできることから始めましょう。
推奨は横長の画像(目安:幅約1120px・高さ300〜400px)を用意し、ブログのテーマ色と合わせて配置。文字は短いフレーズに絞り、背景とのコントラストを強めにするとスマホで読みやすくなります。
設置は「デザイン管理」でカスタム可能テンプレートを選び、ヘッダー背景(またはCSS編集可能な項目)にアップロードした画像URLを設定する流れです。
変更前には必ず現状をスクリーンショットで保存し、反映しない場合はブラウザのキャッシュをクリアして確認します。
仕上げに、ヘッダー周辺のメニューやロゴとの余白をそろえ、タイトルと説明文の表示/非表示を見直すと統一感が出ます。
リンクの押しやすさ、テキストの視認性、画像の軽さ(圧縮)までチェックして、PCとスマホの双方で最終確認しましょう。
- 画像は横長・余白広め・色数2〜3色で読みやすく
- テーマカラーと同系色で統一、アクセントは1色だけ
- PC/スマホの両表示を必ず確認(文字つぶれ防止)
| 項目 | 推奨・注意点 |
|---|---|
| 画像サイズ | 幅約1120px × 高さ300〜400px(テンプレにより微調整) |
| ファイル形式 | 写真多め→JPEG、文字・図形くっきり→PNG。容量は軽く圧縮 |
| 文字配置 | 中央〜左寄せ、短いコピーに。背景と高コントラスト |
オリジナル画像の作成と設置
はじめに、無料の画像作成ツール(例:Canva 等)でヘッダー用のキャンバスを作ります。横長の比率で、タイトルやキャッチを短く配置し、写真やアイコンは主役を1点に絞ると視線が迷いません。
色はブランドのベースカラー+アクセント1色に抑え、余白を広く残すと、スマホの縮小表示でも読みやすくなります。
画像ができたらブログ側で「デザイン管理」→カスタム可能テンプレートを適用→ヘッダー背景(または背景画像)にアップロード。
CSS編集が可能なテンプレートなら、ヘッダー領域の背景にアップロードした画像URLを指定する設定欄が用意されています。
反映後に文字つぶれや上下の切れがないか、PCとスマホでプレビュー確認。必要に応じて画像の高さを微調整し、説明文の表示/非表示、ブログタイトルの位置(中央・左)も合わせて整えます。
最後に画像の容量(数百KB目安)を再確認し、表示速度に影響が出ないかもチェックしましょう。
オリジナルのヘッダー画像を作成する手順は次の通りです。
- 画像編集ツールを開く
CanvaやPhotoshop Expressを使用し、新しいプロジェクトを作成します。推奨サイズは幅1120px、高さ300〜400pxです。 - デザインを作成する
背景画像やテキスト、アイコンなどを追加し、ブログのテーマに合わせたデザインを完成させます。例えば、旅行ブログであれば旅先の写真を、料理ブログであれば美味しそうな料理の画像を使うと良いでしょう。 - 画像をダウンロードする
完成した画像をJPEGまたはPNG形式でダウンロードします。 - アメブロにアップロードする
アメブロの管理画面を開き、「デザインの設定」から「CSS編集」を選択します。 - CSSコードを追加する
以下のCSSコードをコピーし、画像のURLを挿入します
/*ヘッダー画像*/
.skin-bgHeader {
background:url(画像の URL) #ffffff center no-repeat;
height: 300px;
}
/*ブログタイトル、説明文位置初期化*/
.skin-blogMainTitle,.skin-blogSubTitle{
margin:0;
padding:0;
}
/*ブログ説明文を非表示*/
.skin-blogSubTitle{
display:none;
}
【設置チェックリスト】
- 画像の上下が切れていない(スマホでもロゴや文字が見える)
- 色数が多すぎず、文字と背景のコントラストが十分
- 画像容量を圧縮済み(表示が重くならない)
- 文字を詰め込みすぎ→フレーズを短く、余白を広く
- 写真と文字が同系色→背景に半透明の帯を敷く等で視認性UP
- PCだけで確認→必ずスマホでも最終チェック
ヘッダー画像のリンク設定
.skin-blogMainTitle {
width:1120px;
height:300px;
display:block;
position:absolute;
text-indent:-9999px;
}ヘッダーをクリックするとホームに戻れるようにしておくと、初めての読者でも迷いにくくなります。設定は「ブログタイトルのリンク領域」をヘッダーの範囲に合わせる考え方です。
テンプレートにより操作場所は異なりますが、一般的にはタイトルの表示位置をヘッダー中央付近に固定し、デザイン側でタイトルテキストを“視覚的に見せない”設定(説明文の非表示やタイトル色の調整など)にして、タイトルのクリック領域を活かします。
結果として、見た目はオリジナル画像、クリックはホームへ、という状態を実現できます。テキストを完全に消すのではなく、代替テキスト(ブログ名)が内部的に残る形にしておくと、読み上げや検索の観点で安心です。
最後に、PC/スマホの双方でヘッダー全域をタップした際にホームへ戻るか、リンク先が正しいかを必ずテストしましょう。
【リンク設定の注意点】
- クリック領域が狭すぎないか(スマホで押しやすいか)
- ホーム以外へ飛ばないか(URLの誤設定防止)
- 代替テキスト(ブログ名)が保持されているか
- ヘッダー直下にも「ホーム」リンクを1つ置き重複導線を用意
- ヘッダー内の文字は短く、リンクの押し間違いを防止
- タップ領域と周囲のボタンが密集しないよう余白を確保
グローバルメニューの設置方法
【フリースペースへHTMLタグを入れる方法】
- アメブロへログイン
- 「設定・管理」をクリック
- フリースペースをクリック
- 下記のHTMLコードをコピー
- フリースペースへ貼り付け
<div class="nav-wrap"><nav><ul class="nav-body">
<li><a href="【URL1】"><span>【ボタンの文字1】</span></a></li>
<li><a href="【URL2】"><span>【ボタンの文字2】</span></a></li>
<li><a href="【URL3】"><span>【ボタンの文字3】</span></a></li>
<li><a href="【URL4】"><span>【ボタンの文字4】</span></a></li>
<li><a href="【URL5】"><span>【ボタンの文字5】</span></a></li>
</ul></nav></div>
※注意事項
・URL1~5はリンク先のURLとなります。
・ボタンの文字1~5は表示するボタンのテキストです。
グローバルメニューは、ヘッダー直下に“行き先の看板”を並べるイメージです。アメブロではフリースペースを使ってメニューを作るのが手軽で、PCとスマホの双方で上段に配置すると迷いを減らせます。
手順は、①「設定・管理」→フリースペースを開く、②主要ページのURLとボタン名(最大5つ程度)を決める、③フリースペースにメニューの項目を記述、④保存後に表示位置を確認、の流れ。
項目は「はじめての方へ/サービス(商品)/実績・お客様の声/ブログ一覧/問い合わせ」など、読者が次に取りたい行動を想像して選びます。
スマホではボタン間隔が狭くなりがちなので、短いラベル(全角6〜8字目安)を心がけ、押しやすい余白を確保しましょう。見栄えよりも“迷わないこと”を優先し、項目を増やしすぎないのがコツです。
| 項目 | 目的 | 設定のヒント |
|---|---|---|
| はじめての方へ | 自己紹介と導線の案内 | 人気記事3本・問い合わせ導線を簡潔に |
| サービス/商品 | 提供内容の理解と比較 | 価格の目安・所要時間・申込みまで1画面 |
| 実績・声 | 信頼形成 | 数より質。事例は要点とビフォー/アフター |
| 問い合わせ | 行動の後押し | 受付時間・返信目安・必要事項を明記 |
- 項目が多すぎ→最大5つに厳選し、文言を短く
- リンク切れ→公開後に全ボタンを実機でテスト
- 重複導線→メニューとサイドバーの役割を分担
サイドバーに画像を設置する方法
【サイドバーに画像を設置する方法】
- アメブロへログイン
- ブログ管理を開き「設定・管理」をクリック
- サイドバーの設定より「配置設定」をクリック
- フリースペースを使用する機能の上段に配置
- 記事投稿にて画像をアップロードする
- HTML表示に切り替え、画像URLをコピー
- サイドバーの設定より「フリースペース編集」をクリック
- 画像URLを貼り付ける
- 幅の調節等を行う
- 保存するを押して完了
サイドバーは“補助導線”の置き場です。プロフィール、人気記事、バナー画像(外部ページや申込みへの案内)など、読者の次の行動を後押しする要素を上から順に配置します。
画像バナーを設置する流れは、①記事投稿画面で画像をアップロードしてURLを取得、②「設定・管理」→サイドバー設定→フリースペース編集を開く、③先ほどの画像URLを使って画像を配置し、必要ならリンク先URLも指定、④保存→表示確認、という手順です。
幅の目安はテンプレートのサイドバー幅に合わせ、縦長1枚より複数の横長ミニバナーの方が視線が流れやすいこともあります。
必ず代替テキスト(画像の説明)を付け、スマホで文字が読めるサイズかを確認しましょう。効果検証のため、バナー文言は短く具体にし、月1回はクリック状況を見て差し替えます。
【設置のコツ】
- 上から「プロフィール→人気記事→バナー→カテゴリー」の順で配置
- バナー文言は短い利益提示(例:無料ガイドDL/相談はこちら)
- 画像は軽量化して表示速度を確保、余白を広めに配置
- リンク先の有効性と表示速度を実機で確認
- 画像に個人情報・ロゴの写り込みがないか確認
- 同じ訴求のバナーを並べすぎない(1画面1メッセージ)
記事デザインと見出しのカスタマイズ

記事デザイン機能は、HTMLやCSSの知識がなくても「読みやすさ」と「伝わりやすさ」を同時に高められる実用ツールです。
とくにアメブロではスマホ閲覧が中心のため、文字の装飾よりも「情報のまとまり」と「視線の流れ」を整えることが成果につながります。
まずは、見出し・強調・区切り線・引用など“意味を持つ装飾”だけを厳選して使い、色数は2〜3色、フォントサイズは見出し>小見出し>本文の順で明確な階層を作ると、読み手が迷いません。
さらに、章の冒頭に一文要約(何が分かるか)を置き、章末には関連リンクを1本だけ配置する“定位置ルール”を徹底すると、回遊が安定します。装飾は「目立たせたいから」ではなく「早く理解してもらうため」に使うことがポイント。
過度な装飾やカラフルな見出しは可読性を下げる場合があるため、まずはテンプレート内で用意されている標準スタイルをベースに、小さく調整→プレビュー→保存の順で進めましょう。
| 要素 | 目的 | 使い方のコツ |
|---|---|---|
| 見出し(h2/h3) | 章立ての可視化・速読を助ける | 名詞止め+18〜25文字。章頭に一文要約を添える |
| 強調(太字・色) | 要点の抽出 | 1段落1か所まで。色はアクセント1色に限定 |
| 区切り・余白 | 情報の塊を分けて負担軽減 | 段落は短く、見出し前後に十分な余白を確保 |
| リスト | 手順・要点の圧縮 | 3〜5件に収め、文頭を同じ語感で揃える |
- 見出しの統一:色・サイズ・余白を全記事で共通化
- 章頭の要約:1文で「何が分かるか」を前置き
- 章末リンク:毎回1本だけ(深掘り/注意点/比較)
新機能を活用した見出しの装飾方法
新しい記事デザイン機能では、管理画面から見出しのスタイルを選ぶだけで、統一感のある章立てが作れます。作業はシンプルでも、成果を分けるのは「選び方」と「一貫性」です。
まず、記事作成画面のデザインパネルで“見出し”タブを開き、本文と十分なコントラストが取れるスタイルを選択。
次に、h2(大見出し)とh3(小見出し)で“階層差”が明確になる組み合わせにします。見出し文は名詞止め・18〜25文字・読者語で簡潔に。
章頭には一文要約を置き、見出し直後に「結論→理由→手順→注意点」の順で展開すると、スクロールが止まりやすくなります。
見出し前後には必ず余白を確保し、直後に画像を置く際はキャプションを10〜15字で結論型にして、視覚と文字の情報を一致させましょう。
最後に、スマホでプレビューして折り返しや行間の詰まりを確認し、必要なら短い言い換えで読みやすさを優先します。
【操作の流れ(基本)】
- 記事作成画面→右パネル「デザイン」→「見出し」タブを開く
- h2/h3のスタイルを選択(色数を絞り、階層差を明確に)
- 見出し文を名詞止めで整え、章頭に一文要約を追加
- スマホでプレビュー→折り返し・余白を最終確認
| スタイル | 向いている記事 | 注意点 |
|---|---|---|
| 下線・シンプル | ハウツー・Q&A・手順解説 | 強調は太字と併用せず、色数を増やしすぎない |
| 帯・ボックス | 比較・レビュー・まとめ | 帯色は1色固定で、本文の背景とコントラスト確保 |
| アイコン付き | ライフログ・コラム | 装飾が本文より目立たないように大きさを調整 |
- カラフルな見出しの乱用→色は2〜3色に限定
- 長い見出し→18〜25文字で要点のみ
- 見出し直後にリンク連発→章末1本に集約して可読性を確保
記事デザインのメリット
記事デザインを整える最大の利点は、読者の理解速度と滞在時間が同時に伸びることです。見出しで情報の骨組みを示し、本文は短段落・適切な余白・要点の強調で“脳の負荷”を下げます。
その結果、途中離脱が減り、章末リンク→関連記事の回遊へと自然に進みます。また、統一した見出しと配色はブランドの一貫性を生み、初見の読者にも「どこに何があるか」が直感的に伝わります。
制作面では、あらかじめデザインの“型”を決めておくことで、各記事の装飾に迷う時間が短縮され、更新頻度の維持にも寄与します。
さらに、画像キャプションや表・リストを適所に用いると、判断材料が可視化され、SNSでの引用・保存にもつながります。重要なのは“過不足のない装飾”。目立たせるためではなく、理解を助けるために使う姿勢を徹底しましょう。
| 効果 | 読者側のメリット | 運営側のメリット |
|---|---|---|
| 可読性向上 | 必要情報を素早く把握、迷わず行動できる | 質問が減り、問い合わせ内容が具体化 |
| 回遊促進 | 関連ページへ迷わず移動できる | 章末CTR・記事末CTRが改善しやすい |
| 制作効率 | 装飾が安定し読み心地が一定 | テンプレ化で執筆時間を短縮、更新が継続 |
- 記事ごとに装飾を変えない(サイト全体で統一)
- 章頭要約+章末リンクの“定位置”を固定
- 画像は手元中心・キャプションは結論型(10〜15字)
カスタマイズ時の注意点と制限

アメブロのカスタマイズは、見た目を整えるだけでなく「安全に運用して戻せる」体制づくりが重要です。まず、作業前に現在の設定(テンプレート名・レイアウト・色・フリースペースの内容・CSS全文)のバックアップを取ります。
変更は一度に多項目を触らず、小さく一箇所ずつ→プレビュー→保存の順で進めると、不具合の切り分けが容易です。反映されないときはブラウザのキャッシュや端末差、スマホとPCの表示差を疑い、必ず両方で確認します。
画像は圧縮して容量を抑え、色は2〜3色に絞ると読みやすさと表示速度の両立が可能です。リンクやボタンは“押しやすさ”を評価軸に、上下左右の余白を確保しましょう。
一方で、アメブロには仕様上の「できないこと」もあります。無料プランの広告非表示、システムメッセージの置き換え、セキュリティ上制限されたHTMLタグの使用などは避けられません。
無理に回避しようとすると表示崩れや規約違反のリスクが高まります。変更履歴を日付付きで残し、トラブル時はすぐ戻せるよう“前の状態”を1クリックで再適用できる運用(テンプレ複製・メモ管理)を整えておくと安心です。
- 現状のバックアップ(設定・フリースペース・CSS全文)を保存
- 一度に1変更→プレビュー→保存(小さく検証)
- PC/スマホの双方で表示確認(文字つぶれ・余白・押しやすさ)
| よくある症状 | 確認ポイントと対処の考え方 |
|---|---|
| 反映されない | キャッシュの残り・端末差を確認。再読み込み、別ブラウザ、スマホ実機で検証 |
| 表示が崩れる | 最新の変更を元に戻す→影響範囲を特定→小さく再適用。余白と行間を見直す |
| 読みにくい | 色数の絞り込み、本文の行間と文字サイズをスマホ基準で再調整 |
CSS編集のポイント
CSS編集は「速く直せる」「戻せる」を前提に進めます。まず、編集前のCSS全文を控え、変更箇所には日付と目的がわかるコメントを残します(例:見出し余白の調整、スマホの行間改善など)。
影響範囲を最小化するため、必要な要素だけを狙うセレクタを使い、複数ページで使い回す共通クラスに変更を当てると後々の管理が楽になります。
指定が効かないときの安易な強制指定(例:強い上書き)は最後の手段にとどめ、まずはセレクタの優先順位や指定の重複を整理しましょう。
レスポンシブを意識し、スマホ表示での文字サイズ・行間・余白を基準に整えます。画像は横幅に合わせて自然に縮む前提で、周囲の余白を広めに確保すると詰まり感が解消します。
改修は「余白→文字→色」の順に行うと、可読性を崩さず調整できます。最終チェックでは、見出し直後の折り返し、ボタン周辺の誤タップ、サイドバーの縦詰まりを重点的に確認してください。
【編集フロー(おすすめ)】
- 事前バックアップ→変更目的を明確化(どの要素をどうしたいか)
- 対象セレクタを最小化し、共通クラスで再利用できる形にする
- 余白→文字→色の順で段階調整(強い上書きは回避)
- PC/スマホでプレビュー→問題がなければ保存→履歴に記録
| 課題 | 観点 | 調整のヒント |
|---|---|---|
| 読みづらい | 行間・段落・左右余白 | 段落を短く、見出し前後に十分な余白を確保 |
| ボタンが押しにくい | タップ領域・周辺の密度 | 上下左右に余白を足し、近接リンクを離す |
| 色がうるさい | 色数・コントラスト | 基本2〜3色に絞り、アクセントは1色に限定 |
- 一度に多箇所を変えない(原因追跡が困難)
- 端末依存の見え方を前提にスマホ実機で検証
- 画像は圧縮し、表示速度を確保(重いと離脱増)
カスタマイズできない箇所
アメブロには、仕様・セキュリティ・プラン条件により“触れない領域”があります。無料プランの広告は非表示にできず、システムメッセージや一部の管理画面要素は変更不可です。
安全上の理由から、特定のHTMLタグ(例:外部スクリプトの埋め込みなど)や挙動を変える改変は制限されます。
これらを無理に回避しようとすると、表示崩れやアカウントリスクにつながるため、範囲内での最適化に集中しましょう。
どうしても必要な表現がある場合は、代替手段(画像・図解・内部リンクの整理・テキストでの案内)を活用し、読者体験を損なわずに目的を達成します。
| 項目 | 制限内容と代替アプローチ |
|---|---|
| 広告表示(無料) | 非表示不可。本文・見出し・余白を整えて可読性を確保し、重要情報はファーストビュー内に配置 |
| システムメッセージ | 文言・デザイン変更不可。ユーザー向けの補足は記事内やメッセージボードで案内 |
| 特定HTML・外部スクリプト | セキュリティ上制限あり。必要情報は表・画像・テキストで代替し、外部サービスはリンクで案内 |
- 無理に回避せず、代替手段で読者体験を担保
- 目的を再確認し、テンプレ標準機能で近い結果を出す
- 必要に応じて有料プランや外部サイトの併用を検討
まとめ
アメブロの無料カスタマイズは、①カスタム可能テンプレートを選ぶ→②レイアウトを決める→③ヘッダーやメニュー・サイドバーを整える→④記事デザインで見出しを最適化→⑤必要に応じてCSSを安全に編集、の順で進めると迷いません。
変更前のバックアップや「執筆時点」等の注記、使用できないタグ・広告表示の制限も忘れず確認を。
まずはテンプレートの試適用とヘッダー画像の差し替えから、小さく改善を積み重ねていきましょう。