アメブロで囲み枠を使うと読みやすさや視覚効果が格段にアップします。特にHTML・CSSで作流の囲み枠を導入することで、強調したい情報を際立たせ、読者の目を引くデザインが簡単に実現可能です。
本記事では、アメブロ 囲み枠をHTML・CSSで作流するための10種類のテンプレートをご紹介します。初心者でも使いやすい設置手順をわかりやすく解説しているので、ブログをおしゃれにカスタマイズしたい方はぜひ参考にしてみてください。
目次
アメブロで囲み枠を挿入する方法

アメブロで囲み枠を挿入するためには、テンプレートの変更やCSS・HTMLコードの貼り付けが必要となります。既存のデザインを使うだけではカスタマイズ性が限られてしまうので、まずは「カスタム可能なデザイン」を選択してCSSの編集ができる状態にしておくことがポイントです。
デザインを適用した後は、CSSコードを管理画面の指定箇所にコピペし、最後に記事作成時にHTMLコードを貼り付けるという手順を踏めば、枠線や背景色を自由に変更した囲み枠を表示することができます。
- 文章や情報を強調できる
- デザイン性を高めて読者の印象に残りやすい
- アクションを促しやすく、集客や収益化につながる
さらに挿入した囲み枠を運用していく上では、「配置する場所」や「囲み枠のデザイン・色合い」を考慮することも重要です。読者が流し読みしていても視線が止まりやすい箇所、例えばセールスポイントやボタン周辺などに設置すると高い効果が期待できます。
| 項目 | ポイント |
|---|---|
| 配置場所 | 読者が行動を起こしたくなる位置(CTAボタン前、申し込みフォーム前など) |
| 色・デザイン | 本文やブログ全体のカラーと調和させつつ、囲み枠はやや目立つ色を選ぶと効果的 |
また、囲み枠を使いすぎると全体のまとまりが損なわれてしまうため、強調したい部分の優先順位を決めて適切に配置することが大切です。
例えば、読者にとって役立つポイントや大事な告知事項のみ囲み枠を使う、というルールをあらかじめ決めておくとスッキリしたレイアウトを保てます。以上の手順や注意点を踏まえれば、アメブロでも自由度の高いデザインが可能になり、読者からも見やすく魅力的な印象を得ることができるでしょう。
アメブロテンプレートでカスタム可能なデザインを設定
アメブロでCSSに任意のコードを適応するためにはカスタム可能なデザインを選択する必要があります。具体的には以下の手順に従って、カスタム可能なデザインを選択してください。
カスタム可能なデザインは2025年3月時点で34種類ありますので、この中から選択することになります。なお、カスタム可能なデザイン以外を選択した場合にはCSSを編集することができませんので、下記でご紹介しているコードを貼り付けることができません。
【カスタム可能なデザインの設定方法】
- アメブロへログイン
- ブログ管理を開く
- 「デザインの設定」をクリック
- カテゴリより「カスタム可能」なデザインを選択
- 「表示を確認する」をクリック
- 「適応する」をクリック
- 完了
CSSコードを指定箇所にコピペ
次に下記に記載のCSSコードを指定箇所に貼り付けます。具体的な手順は以下の通りです。
【CSSを貼り付ける手順】
- アメブロ管理画面を開く
- デザインの設定をクリック
- 適応中のデザイン箇所より「CSSの編集」をクリック
- 一番下にスクロールし下記のCSSコードをを貼り付ける
- 「保存」をクリックし完了
記事作成時に挿入したい部分にHTMLコードを貼り付け
記事作成時に任意の位置に囲い枠を挿入する時に、HTMLコードを貼り付けます。具体的な手順は以下の通りとなります。
【HTMLを貼り付ける手順】
- アメブロ管理画面を開く
- 「ブログを書く」をクリック
- 「HTML表示」に切り替える
- HTMLコードを貼り付ける
- 枠線内に任意のテキストを入力
- 投稿して完了
囲み枠のコード【一覧】
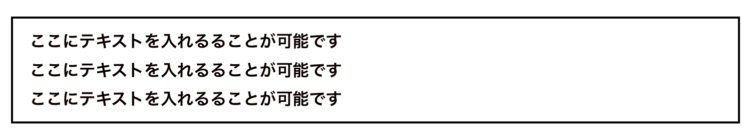
- シンプルな囲み枠

<div class="sample-box01">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box01 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
border: solid 2px #000;
}
.sample-box01 p {
margin: 0;
padding: 0;
}
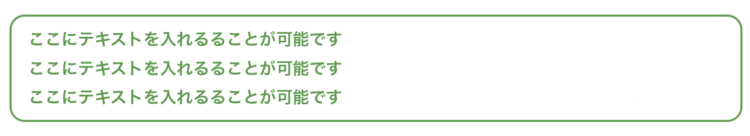
- 丸みがある囲み枠

<div class="sample-box02">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box02 {
padding: 0.5em 1em;
margin: 2em 0;
font-weight: bold;
color: #4c9c49;
background: #FFF;
border: solid 2px #4c9c49;
border-radius: 15px;
}
.sample-box02 p {
margin: 0;
padding: 0;
}
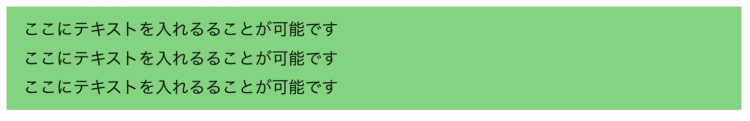
- 背景色を付けた囲み枠(文字色:黒)

<div class="sample-box03">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box03 {
padding: 0.5em 1em;
margin: 2em 0;
color: #000;
background: #84d37f
}
.sample-box03 p {
margin: 0;
padding: 0;
}
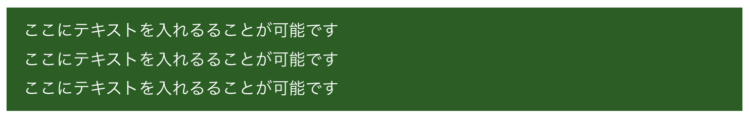
- 背景色を付けた囲み枠(文字色:白)

<div class="sample-box04">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box04 {
padding: 0.5em 1em;
margin: 2em 0;
color: #FFF;
background: #115e1b
}
.sample-box04 p {
margin: 0;
padding: 0;
}
- 上に太い線の囲い枠

<div class="sample-box05">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box05 {
padding: 10px 20px;
margin: 2em 0;
color: #000;
background: #bff5c7;
border-top: solid 5px #2ca33c;
}
.sample-box05 p {
margin: 0;
padding: 0;
}
- 下に太い線の囲い枠

<div class="sample-box06">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box06 {
padding: 10px 20px;
margin: 2em 0;
color: #000;
background: #bff5c7;
border-bottom: solid 5px #2ca33c;
}
.sample-box06 p {
margin: 0;
padding: 0;
}
- 上下に太い線の囲い枠

<div class="sample-box07">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box07 {
padding: 10px 20px;
margin: 2em 0;
color: #000;
background: #bff5c7;
border-top: solid 5px #2ca33c;
border-bottom: solid 5px #2ca33c;
}
.sample-box07 p {
margin: 0;
padding: 0;
}
- 二重線の囲い枠

<div class="sample-box08">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box08 {
padding: 1em 1em;
margin: 2em 0;
border: double 5px #2ca33c;
}
.sample-box08 p {
margin: 0;
padding: 0;
}
- 左右が二重線の枠

<div class="sample-box10">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box9 {
padding: 0.5em 1em;
margin: 2em 0;
color: #474747;
background: #f0f0f0;
border-left: double 7px #2ca33c;
border-right: double 7px #2ca33c;
}
.sample-box09 p {
margin: 0;
padding: 0;
}
- 上下が二重線の枠

<div class="sample-box10">
<p>ここにテキストを入れるることが可能です</p>
</div>.sample-box10 {
padding: 0.5em 1em;
margin: 2em 0;
color: #474747;
background: #f0f0f0;
border-top: double 5px #2ca33c;
border-bottom: double 5px #2ca33c;
}
.sample-box09 p {
margin: 0;
padding: 0;
}
アメブロで囲み枠を利用することで、ブログ自体の質を上げる事が可能です。コードを挿入するだけですぐに使えるものとなっていますので、アメブロ初心者の方でもおすすめのカスタマイズとなっています。
具体的な利用方法としては、メルマガの登録や自社サービスのメニュー表示、自社サイトへの誘導などに利用できるでしょう。
囲み枠を効果的に活用するコツ

アメブロで囲み枠を導入する際は、ただ見栄えを良くするだけでなく、読者がスムーズに情報を受け取りやすくなるよう工夫することが大切です。
特に、ブログ全体のレイアウトや読者が実際に読み進める流れを考慮しながら囲み枠を配置すると、本文とのバランスを保ちながらメリハリをつけることができます。たとえば注目してもらいたいポイント、キャンペーンの告知、商品やサービスの訴求など、読者が「ここは大事だな」と感じやすい位置に囲み枠を設置するのが効果的です。
とはいえ、囲み枠があまりに多いと画面がゴチャゴチャしてしまうリスクもあります。読者の視線があちこちに散らばり、かえって内容を理解しにくくなる可能性もあるため、使用する数と配置場所には配慮が必要です。
一方で、適度に配置された囲み枠は視線誘導に役立ち、読み飛ばされがちな情報にも自然に注目を集められます。まずは「伝えたいことをシンプルにまとめる」ことを意識し、そこに囲み枠を活用するイメージを持つと良いでしょう。
- 本文の重要なキーワードや結論を目立たせる
- キャンペーンやセール情報など、アクションを促したい情報に焦点を当てる
- 段落ごとに囲み枠を入れすぎず、読者が要点を追いやすいように配置
さらに、見出しや小見出しとの兼ね合いを意識することも大切です。見出しで興味を引き、囲み枠で詳細を提示するといった流れを作ることで、読者はスムーズに情報を拾いながら読み進めることができます。
文章の最初や最後、あるいは途中など、枠の配置位置を変えるだけでも読者の印象が変わるので、色合いやデザインだけに注目するのではなく、「どこで、どのように見せるか」を検討することが効果的なカスタマイズのカギとなります。
| 要素 | 意識したいポイント |
|---|---|
| 色選び | ブログ全体のカラーに合わせる。背景と文字色のコントラストを意識すると読みやすさが向上 |
| 配置箇所 | 読者が必ず目にする見出し付近や、購買意欲を刺激したい部分などに設置 |
| テキスト量 | 囲み枠内は要点をシンプルに。過剰な装飾や長文は避け、簡潔にまとめる |
たとえば、文章中で特に強調したい部分に枠を使うことで、「ここは重要です」という合図を視覚的に読者へ送ることが可能です。この合図があることで、読み流されやすい情報でも自然と目に留まりやすくなり、ブログの理解度や信頼度を高めるきっかけになります。
とはいえ、あくまでも本文を補足する手段であることを忘れず、枠があっても中身が薄いと本末転倒になりかねません。最適な配置と内容の充実をセットで考えながら、囲み枠を効果的に活用していきましょう。
読者の目線を誘導する囲み枠の使い方
読者の目線を誘導するためには、まず「ブログ全体の視線の流れ」をイメージしてみると理解しやすくなります。多くの読者はタイトルや見出しをざっと見ながら、気になる内容や必要な情報を拾い読みするケースが多いものです。
そこで、興味を引くポイントや重要度の高い情報が目に入りやすくなるよう、段落の冒頭や見出し直後などに囲み枠を配置する方法が効果的です。逆に、文章の途中や結論部分で囲み枠を使うことで、「ここに注目してほしい」というサインを出すこともできます。
しかし、単に囲み枠を配置するだけでは必ずしも読者の目線が止まるわけではありません。枠のデザインや色使い、文字量などが要因となり、読者が読みづらいと感じてしまうこともあります。
そのため、枠内の文章はできるだけコンパクトにまとめ、見やすいレイアウトを心がけるのが大切です。また、本文とのテイストがかけ離れたカラーリングを採用すると逆に目立ちすぎてしまい、全体のバランスを崩すおそれがあるため注意しましょう。
- 囲み枠を使いすぎて文章全体が散らかる
- 文字数や強調要素が多く読みづらい
- 本文との色彩バランスが崩れ、読者にストレスを与える
たとえば、メインカラーが白とグリーンのブログで、いきなり真っ赤な囲み枠を多用すると、確かに目は引くかもしれませんが、落ち着いて読みたい読者にとっては強すぎるインパクトとなるかもしれません。加えて、文章が長々と枠内に詰め込まれていると、枠の形状が逆に読者の視線を遮り、肝心な内容を見落とされる原因になり得ます。
そこで、「一つの囲み枠につき要点を一つ」というルールを設けると、文章を整理しやすくなります。枠外にあえて関連情報を補足するなど、メリハリをつければ、読者は必要な情報を素早く把握しやすくなるでしょう。囲み枠の利用は、あくまで読み手に分かりやすく情報を伝えるためのサポートツールです。適度な配置と分かりやすい文章で、読者の目線をスマートに誘導していきましょう。
| テクニック | 活用ポイント |
|---|---|
| 階層化 | 大きな見出し→小見出し→囲み枠と段階的に情報を示すと、スムーズに目線を誘導可能 |
| 余白 | 枠の上下にスペースを入れ、本文との境目をはっきりさせる |
| 配色 | 本文・背景・囲み枠の色に統一感を持たせることで、浮きすぎず目立ちすぎない |
読者の目線をゴール(たとえばリンクのクリックや問い合わせフォームなど)に導くためには、ブログ全体を一つのストーリーと考え、囲み枠を巧みに組み込むことが大切です。
そこに高すぎる敷居や複雑な装飾はいりません。シンプルかつ明確なメッセージを、読み手の目に自然と飛び込むよう演出することこそが、囲み枠の大きな役割と言えるでしょう。
収益アップにつなげる囲み枠の活用術
ブログを運営する目的の一つが収益化である場合、囲み枠は読者の行動を促す仕掛けとして非常に有効です。
たとえば、商品やサービスの訴求ポイントをまとめた枠を記事の中盤から終盤にかけて配置すると、読者が一連の内容を理解した上で購入や申し込みに興味を持ちやすくなります。また、アフィリエイトリンクやバナー広告を貼る際にも、シンプルな囲み枠を使用して強調することで、リンク先をよりクリックされやすくする工夫が可能です。
一方で、あからさまに「売り込まれすぎている」印象を与えると、読者は逆に敬遠してしまうリスクがあります。
そのため、囲み枠を活用する際には「読者にとって有益な情報が書かれている」と感じられるような内容を提示することが不可欠です。商品の特徴やメリットをまとめる場合でも、スペックの羅列だけでなく、実際の体験談や利用シーンを加え、読者がイメージしやすい表現を心がけましょう。
- 商品比較表やサービスの料金一覧など、分かりやすい情報を集約
- 期間限定のキャンペーン情報やクーポンコードをまとめて掲載
- 読者の行動を具体的にうながすボタンやリンクを設置
具体的な作例としては、「期間限定キャンペーン告知」の囲み枠を記事後半に置き、その中にメリット・特典・期間などを箇条書きでまとめると効果的です。
読者が記事をひと通り読み終えたタイミングで訴求されるため、購入や申し込みに対する心理的ハードルを下げることができます。さらに、枠内にはリンクやボタンを配置し、すぐにアクションできる状態を作るのがポイントです。
| 施策 | 期待できる効果 |
|---|---|
| 限定オファー | 「今だけお得」「数に限りがある」などの希少性を強調することで購買意欲を刺激 |
| 比較コンテンツ | 類似商品やサービスとの違いを明確に示し、読者の選択をサポート |
| 実体験レビュー | 信頼性を高めながら、読者が購入後のイメージを持ちやすくなる |
もちろん、囲み枠を使って情報をまとめても、そこに掲載するコンテンツ自体が魅力的でなければ、大きな成果は見込めません。読者が「知りたい」「得したい」「解決したい」と感じるような内容を丁寧に整理し、その上で枠を利用することで、ビジュアル的にも説得力のある訴求へと仕上げていくのです。
こうしたアプローチを繰り返すことで、読者からの信用を得ながら収益アップにつなげることができます。囲み枠はあくまで「見せ方を工夫するための手段」ですので、記事全体の内容とリンクさせながら、その効果を最大限に引き出しましょう。
まとめ
アメブロにおいてHTML・CSSで作流の囲み枠を活用することで、情報を分かりやすく整理し、印象的に読者へ伝えることができます。
今回ご紹介したテンプレートは、初心者でもスムーズに導入できるものばかりです。デザイン次第でブログの世界観やブランドイメージを表現することも可能になります。ぜひ本記事を参考に、ご自身のアメブロをさらに魅力的に演出してみてください。