アメブロをビジネスや趣味で活用するなら、デザインを上手にカスタマイズすることが読者の心を掴む大きなポイントになります。デフォルトの設定で運用するよりも、ブログの内容やターゲット層に合わせて最適なレイアウトを選ぶことで、訪問者に「このブログは読みやすい」「また来たい」と感じてもらいやすくなるのです。
本記事では、アメブロの3種類のデザインである「リスト表示」「タイル表示」「スタンダード表示」について、それぞれの特徴や設定方法、メリット・デメリットを詳しく解説。簡単なカスタマイズだけであなたのブログが見違えるように変わるかもしれません。ぜひ最後までチェックして、あなたならではの魅力を最大限にアピールしてください。
目次
アメブロデザインをカスタマイズする意義

アメブロを使ってブログを運営する場合、デザインを自由にカスタマイズできる点は大きな強みです。初期設定のままでもすぐに記事を公開できますが、他のブロガーと差をつけたい、読者に強く印象づけたいと考えるなら、デザイン面の工夫が欠かせません。
同じテーマやジャンルの情報でも、見やすいレイアウトや魅力的なカラーリングを採用しているブログのほうが、訪問者は「このブログ、読みやすそうだ」と好感を抱きやすくなるからです。
また、記事の構成や配色を変えるだけで、全体の雰囲気をガラリと変化させることができ、ビジネス的な信頼感や親しみやすさを演出することもできます。
特にビジネスブログでは、自社の商品イメージに合わせたり、読み込み速度や使いやすさを考慮した設計にすることで、成約率やリピート率を高める効果も期待できます。
アメブロのデザイン編集では、簡易的な操作でレイアウトを切り替えたり、サイドバーの配置を調整したり、背景画像や見出しデザインを変更することが可能です。こうしたカスタマイズを通じて、他のブログとの差別化を図るとともに、自分が発信したい内容がいっそう引き立つようになります。
たとえば写真が多い記事をメインにしたい人は、タイル表示を採用して視覚的なインパクトを強化するのが効果的でしょう。
一方、文章中心で深い情報を届けたいなら、リスト表示やスタンダード表示を使って、冒頭の概要をスッキリまとめるのもおすすめです。いずれにしても、デザインを整えて読みやすさを追求する姿勢が、読者との良好なコミュニケーションにつながるのです。
- 他ブログとの差別化を図れる
- 読みやすい・見やすいレイアウトが読者満足度を向上
- ビジネス利用の場合はブランドイメージの強化が期待できる
さらに、デザインを整えると記事の内容を効果的に伝えられるだけでなく、ヘッダー画像やプロフィール欄との統一感を持たせることで、ブログ全体の世界観を創出できます。読者が初めて訪れた際に「ここなら役立つ情報がありそう」と感じてもらいやすくなるため、離脱率の低減にも寄与するでしょう。
こうしたメリットを踏まえると、アメブロのデザイン設定は単なる見た目の問題ではなく、ブログ運営全体の戦略に直結する重要な要素といえます。特に競合が多いジャンルでは、第一印象で読者を引きつけられるかどうかがアクセス数やリピーター獲得に大きく影響するため、デザインカスタマイズに取り組む意義は非常に高いです。
ブログ運営で差をつけるデザインの役割
ブログ運営において、デザインは単なる見た目の美しさ以上に重要な役割を果たします。具体的には、読者が記事を開いた瞬間に受ける第一印象の形成、記事を読み進める際のストレス低減、そして継続的なリピート訪問を促すための“居心地の良さ”を提供するという3つの要素が挙げられます。
特にアメブロなど、多くのブロガーが集まるプラットフォームでは、同じジャンルの競合ブログが数多く存在します。その中で「またこのブログを読みたい」「情報が整理されていて助かる」と思ってもらうためには、記事内容だけでなくデザイン面も高い水準を目指すことが欠かせません。
- 配色や文字サイズを適切に調整し、読みやすさを追求
- トップページのレイアウトを工夫し、更新情報や人気記事を分かりやすく提示
- 見出しやサイドバーにアイコンや装飾を使い、独自の世界観を演出
デザインが優れていると、読者は読む前から「このブログはしっかり作り込まれている」と好印象を抱き、記事にも積極的に目を通してくれる可能性が高まります。逆に、記事がいくら良質でも、文字や画像がぎっしり詰まった読みにくいレイアウトでは、開いた瞬間に「面倒そう」と感じて離脱されるリスクが高いでしょう。
例えば、写真を多用する場合はタイル表示など視覚重視のレイアウトを選び、文章中心の記事であればリスト表示やスタンダード表示で概要を伝えやすくするなど、コンテンツの特性に合ったデザインを選ぶことが大切です。
一方で、デザインを凝りすぎてページの読み込み速度が遅くなると、今度はユーザー体験を損ねてしまいます。あまりに大容量の背景画像やフラッシュ的な動きを多用すると、モバイルユーザーの離脱率が跳ね上がる原因になりかねません。
そのため、高度な装飾を施す前に、まずは文字と画像の配置バランスや読みやすいフォントサイズ、サイドバーなどの基本的なレイアウトを最適化することが先決です。アメブロではカラム数(サイドバーを何本表示するか)やレイアウトの種類を簡単に切り替えられるので、自分の配信スタイルと読者の習慣を考慮しながら最適解を探るとよいでしょう。
さらに、デザインの役割には“ブランドイメージの確立”も含まれます。個人ブログであっても、統一感のある色使いやアイコンを設定しておくと、読者は投稿者の世界観を強く意識し始めます。とりわけビジネス用途や商品販売を目指すブログなら、カラースキームやロゴ、画像素材を統一してプロフェッショナルな雰囲気を演出することで「この人なら信頼できそう」と感じてもらいやすくなるはずです。
こうしたブランディング要素とデザイン面を上手に掛け合わせることで、競合が多い分野でも一歩抜きん出た存在に育て上げることが期待できます。
読者目線を意識したレイアウト選びのポイント
読者目線を意識したレイアウトを選ぶことは、アメブロのデザインをカスタマイズする際の最大のポイントです。いくら派手な装飾やカラフルな背景を用意しても、ユーザーが探している情報が埋もれて見つけにくい状態では台無しになってしまいます。
特に、記事一覧の表示方法やサイドバーの配置は、読者がブログを訪れたときに「どのようにコンテンツを探索するか」を大きく左右します。以下のような視点を持ち、読者がスムーズに読みたい記事へアクセスできる構造を意識すると良いでしょう。
| 視点 | 考慮ポイント |
|---|---|
| 視認性 | 文字サイズや行間、色のコントラストなどを調整し、疲れにくく読みやすい表示を目指す。 |
| 導線 | 読者がトップページやサイドバーから目的の記事に簡単にたどり着けるよう、カテゴリ分けや最新記事表示を工夫する。 |
| 端末対応 | スマホやタブレットでの閲覧を前提に、横幅や画像サイズが崩れないレイアウトを選ぶ。 |
また、読者によってブログを読む目的や時間帯が異なるため、記事の冒頭部分で話題の概要を示すのか、写真をメインに視覚的な訴求を行うのかなど、適したレイアウトが変わります。例えば最新情報を迅速に届けたいニュース系ブログであればスタンダード表示で新着順に記事を並べるのが効果的ですし、写真が多い旅行記や料理レシピ系の記事ならタイル表示でビジュアルに訴求するのも選択肢として有力です。
逆にリスト表示は一覧性が高く、多数の記事を羅列している場合に「どんな内容のブログなのか」を読者が一目で把握しやすい利点があります。
- 掲載画像の多さや文章量に応じてリスト表示・タイル表示・スタンダード表示を検討
- 読者が求める情報を短時間で見つけられるように見出しやサイドバーを整備
- スマートフォンからも快適に閲覧できるかを常に確認
加えて、読者が複数の記事をスムーズに巡回できるよう、内部リンクの配置やおすすめ記事コーナーなどを用意しておくのも大切です。
たとえば「前の記事」「次の記事」へのボタンを分かりやすい位置に置いたり、サイドバーで人気記事を表示する仕組みを作ることで、滞在時間や閲覧数を伸ばすことができます。こうした導線を自然な形で組み込みながら、自分のブログの強みがしっかり読者に伝わるレイアウトを追求するのが、最終的にはアクセス増やファン獲得の近道となるでしょう。
アメブロの3種類のデザインを知ろう

アメブロでは「リスト表示」「タイル表示」「スタンダード表示」という3種類のデザインスタイルを選択できます。いずれのデザインもプログラミング知識がなくても簡単に切り替えられ、ブログのレイアウトや印象を大きく変えることが可能です。ただし、どのデザインが自分のブログ運営に最適なのかは、記事の内容やターゲット読者によって変わってきます。
たとえば、写真中心のブログならビジュアルを前面に押し出せる形式を選ぶと閲覧者にインパクトを与えやすいでしょう。逆に文章メインの情報系ブログでは、文字が読みやすい表示を採用したほうが読者の負担を減らし、結果的に滞在時間やリピート率の向上につながります。こうした特徴を踏まえながら、3種類のデザインをうまく使い分けると、ブログ全体の完成度とアクセス数を同時に高められます。
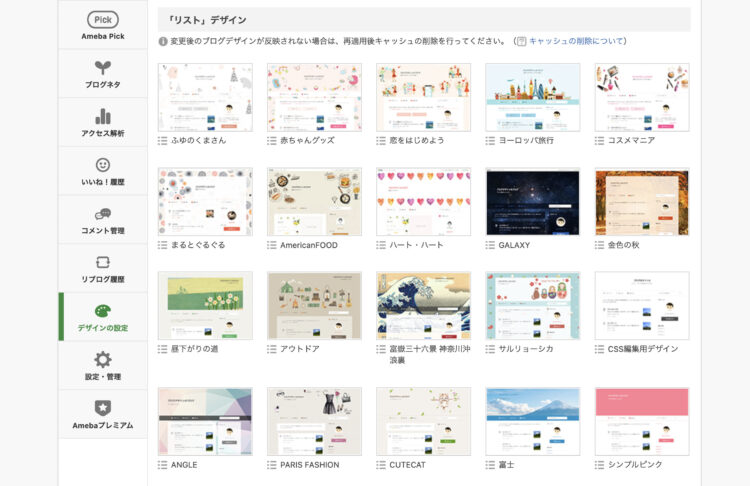
3つの表示形式の切り替えはアメブロの「デザインの設定」画面から行えます。そこでリスト・タイル・スタンダードのいずれかを選んだあと、サイドバーの配置(カラム数)や色合いなどをカスタマイズすれば、大幅に印象を変えられる点が魅力です。
特に、アメブロのデフォルト(スタンダード)のままにしているユーザーは多く、一種の“埋もれ”状態に陥っている可能性があります。そこでリストやタイルを使いこなすと、他のブログとの差別化が図りやすくなり、読者に「こだわりが感じられるブログだ」というプラスの印象を与えられるかもしれません。
また、ブログ開設直後から様々なデザインを試してみることで、テーマとの相性や訪問者の反応を早期に把握し、より最適なレイアウトを定着させることができるでしょう。
- 「デザインの設定」画面から簡単にリスト・タイル・スタンダードを切り替え可能
- 写真主体・文章主体などコンテンツ特性を意識して選ぶと効果的
- サイドバーの有無や色合いも合わせてカスタマイズでき、差別化しやすい
- アメブロにログインし、「デザインの設定」を開く
- 「レイアウトから探す」を選択し、リスト・タイル・スタンダードのいずれかをクリック
- カラム数やサイドバー位置を調整し、「適応する」を押して完了
この3種類のデザインは、それぞれに得意とする見せ方が異なります。リスト表示は閲覧者が記事概要を把握しやすく、タイル表示はビジュアル重視で写真のインパクトを高めるのに向いています。
そしてスタンダード表示は最新記事を強調できるため、常に新しい情報を読んでほしい場合に適しています。次に、リスト表示とタイル表示の特徴を詳しく見ていきましょう。
リスト表示のメリット・デメリット

リスト表示は、多くのブロガーにとって馴染みの深いレイアウト形式です。トップページに記事のタイトルと概要が一覧で並び、読者は興味のあるタイトルをクリックして本文を読むか判断する仕組みになっています。特に文章中心のブログや、記事ごとに異なるテーマを取り扱う場合に、リスト表示は有効です。
なぜなら、「どんな内容の記事があるのか」をスッと把握できるため、読者が自分の求める情報を探しやすいからです。たとえば「ビジネスノウハウ」「ダイエット体験談」「旅行記」など、ジャンルが複数ある場合でも、リスト一覧をサッと見渡して「これは読んでみたい」と思う記事をピックアップしやすくなります。
一方、リスト表示には大きな画像を前面に出せないというデメリットがあります。概略とタイトルがメインになるため、写真やビジュアルで訴求したいブログにはやや向いていないのも事実です。写真主体のブログをあえてリスト表示にしてしまうと、せっかくの写真が小さく載るだけでインパクトが弱まってしまうケースがあります。
また、記事数が増えてくるとリストが縦に長くなり、下の方の記事が埋もれて読まれにくくなる可能性も。最新情報をアピールするには問題ありませんが、古い記事も均等に読んでほしい場合は、サイドバーなどでカテゴリー分けや人気記事リンクを併用するとよいでしょう。
| メリット | 内容 |
|---|---|
| 記事の概要把握 | タイトルと概略が一覧で見られるため、読者が興味あるテーマをすぐに選びやすい。 |
| 汎用性が高い | 文章中心やジャンル混在型ブログなど、多様なスタイルで使いやすい。 |
- 写真をメインにアピールしたい場合はインパクトが弱い
- 記事数が増えると古い記事が下に埋もれ、読者が気づきにくい
こうしたメリット・デメリットを理解すれば、リスト表示は文章や解説中心の記事が多いブログに最適なデザインといえるでしょう。タイトルや冒頭の文章を工夫することで、興味のある読者を本文に誘導しやすくなり、更新頻度が高いブログでも最新記事をトップに表示できる点が魅力です。
もし写真やビジュアルで訴求する場合は、サムネイルに注力しつつ、クリックしたくなるタイトル付けや誘導文を取り入れて、限られたスペースでの表現力を高めることが求められます。
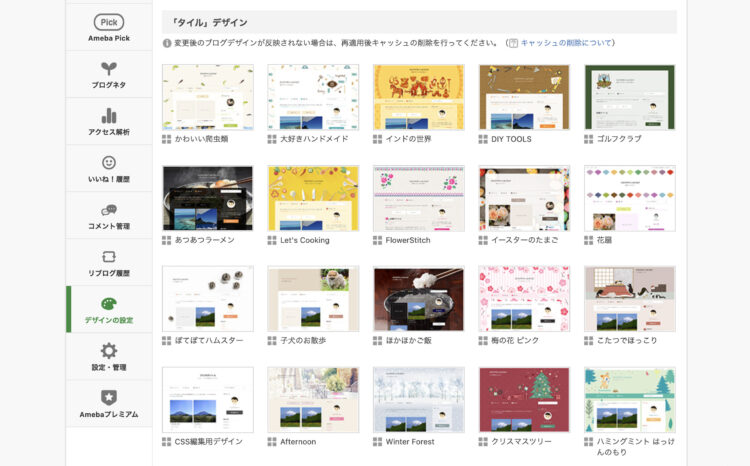
タイル表示が映えるブログに最適なケース

タイル表示は、トップページに写真をメインとした「タイル状」のサムネイル一覧が並ぶ形式で、視覚的なインパクトを重視したいブロガーに人気があります。特に料理やファッション、ハンドメイド作品など、写真映えするテーマを扱う場合に最適です。
トップページを開いた瞬間に一覧になった写真が目を引き、一気に世界観を伝えられるため、訪問者に「面白そう」「きれいな画像がいっぱい」などの好印象を与えやすいでしょう。ビジュアルコンテンツをウリにしている方や、「写真を見てもらって興味を持たせたい」というブログ運営にはピッタリのデザインといえます。
- 料理やスイーツレシピを色鮮やかに紹介するブログ
- 手芸やDIY、アート作品など写真映えするコンテンツ
- 旅行やイベントレポートで大量の写真を掲載しているブログ
一方で、タイル表示の場合は文章のプレビューがほとんど表示されないため、テキストを読んでから記事を選ぶスタイルの読者にはやや不親切な面があります。タイトルとサムネイル画像だけで本文の内容を判断してもらう必要があり、魅力的な写真が用意できないとクリックされにくいというデメリットもあるのです。
そのため、タイル表示を選ぶ際はサムネイルになる写真のクオリティを高めることが非常に大切です。画質が悪かったり、地味な印象だと読者の目を引けず、かえってアクセスを逃してしまう可能性もあるでしょう。
- 文章量が多いコンテンツだとタイル表示だけでは魅力が伝わりにくい
- 写真の統一感やクオリティが低いと全体が散らかった印象に
- スマホ画面での見やすさを意識し、高解像度でも軽量な画像を準備する
さらに、タイル表示で注意したいのは、ブログ内に多数の写真がある場合、読み込み速度がやや遅くなるリスクです。とりわけモバイルユーザーが多い現代では、ページ表示が遅いと離脱率が上がる傾向にあります。
そのため、大量の画像を使う際は画像の圧縮やファイルサイズの最適化に気を配ることが重要です。記事ごとに代表的な1枚を厳選し、タイル表示にするときはサムネイルを作って軽量化するなどの工夫をすることで、目を引くビジュアルと快適な閲覧体験を両立できるでしょう。
また、タイル表示ではタイトルが写真の下部や上部に小さく表示される場合が多いため、ブログタイトルや記事タイトルに力を入れることも効果的です。短いフレーズで何の記事かを瞬時に分からせるテクニックや、読者がついクリックしたくなるキャッチコピーを意識すると、タイル表示との相乗効果で「写真+タイトル」の訴求力を最大化できます。
全体として、タイル表示は「ビジュアル重視で興味を引き、クリックしてもらう」スタイルを得意とするレイアウトといえるため、写真メインのコンテンツを扱う方はぜひ検討してみてください。
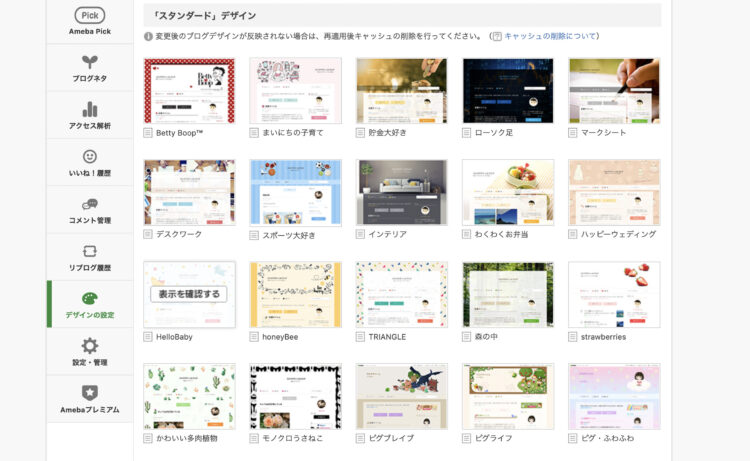
スタンダード表示とその他のレイアウト活用術

アメブロの3種類のデザインのうち、スタンダード表示はシンプルに新着記事が上へ並んでいく、いわばデフォルトのレイアウトに近いスタイルです。最新の記事を常に強調できるため、新しい情報をどんどん発信していくブログには適しています。
シンプルゆえに迷いなく運用できる点はメリットですが、一方でリスト表示やタイル表示に比べると「記事の一覧性が乏しい」「画像を全面的にアピールしづらい」などの制約もあるのが特徴です。
そこで、スタンダード表示を採用するときは、サイドバーにカテゴリやアーカイブを配置したり、記事タイトルを魅力的に工夫したりと、別の要素で一覧性やビジュアル訴求を補完すると読者にとって見やすくなります。
また、スタンダード表示が合わない場合であっても、期間限定のキャンペーンを行う際など、一時的に「最新情報を最優先で知らせたい」シチュエーションが生じるかもしれません。そんなとき一時的にスタンダードに切り替え、古い記事との区別を明確にするのも手です。
デザインの切り替えはアメブロ管理画面からいつでも行えるので、ブログの内容や戦略に応じてリストやタイル、スタンダードを臨機応変に使い分けることができます。
特にジャンルが複数あり、最適なデザインを模索中のブロガーは、定期的にテスト的な切り替えを行い、アクセス解析や読者の反応を観察してみるのもおすすめです。
- 最新情報を常に先頭表示できるため、新着記事が埋もれにくい
- 他のデザインより構造がシンプルなので、混乱しにくい
- 画像を活かしにくい点は、サイドバーや記事タイトルの工夫で補う必要がある
- ニュース・イベント情報など、リアルタイム性が重要なジャンル
- 短期集中で閲覧してもらいたいトレンドネタ
- 新記事を強調することで、リピーターに「また更新されたかも」と思わせやすい
もっとも、スタンダード表示だけに頼ると「過去の記事が閲覧されにくい」という弱点が目立つかもしれません。そこで合わせて、サイドバーに人気記事ランキングを設置したり、フリースペースにおすすめ記事をリンクするなど、長く読まれてほしい記事をフォローする仕組みが重要です。
こうした組み合わせを試行錯誤することで、スタンダード表示の利点である「新着順でわかりやすい」を生かしつつ、多面的なアクセス誘導を成立させることができるでしょう。
スタンダード表示が合うブログとその理由
スタンダード表示は、トップページに最新記事を縦に並べるレイアウトで、アメブロを始めたばかりの頃に誰もが一度は目にするデザインです。シンプルで馴染みやすい半面、リストやタイルに比べて「サムネイルや概要がまとまって見えない」「古い記事が下に流れやすい」というデメリットがあります。
それでも、このスタイルをあえて選ぶと効果を発揮するブログタイプも少なくありません。たとえば、ニュース性の高いコンテンツを発信しているブログや、毎日更新する日記形式で時系列が大事になるブログの場合、最新の記事が上に来るスタンダード表示は非常に効率的です。
- 最新情報やイベントレポートを中心に投稿するニュース系ブログ
- 子育て日記や日常コラムなど、継続的に更新される日記形式のブログ
- 時系列を追って読んでほしいストーリーテリング型コンテンツ
文章量が多いブログにとってスタンダード表示は、記事本文をそのまま見せるわけではなく、タイトルと冒頭部分のみを見やすく配列することが可能です。これにより、読者は「更新されている記事をどんどん読み進めたい」ときに素早く選択でき、リアルタイム性が高い情報を扱うブログオーナーにとっては利便性が高いでしょう。
また、更新頻度が高い場合にはリストやタイルよりもシンプルな設計のスタンダードが“管理や運営コスト”の面で楽に感じるかもしれません。無理に装飾やレイアウトを凝らなくても、ポンポンと記事を公開していける点は、忙しい人にとってありがたいメリットです。
| メリット | 内容 |
|---|---|
| 直感的 | 常に最新の投稿がトップにくるので、読者が最新情報を簡単に把握できる |
| 管理が楽 | デザイン面での工夫が少なく、更新するだけでレイアウトが自動で整う |
ただし、スタンダード表示は過去記事が流れやすい点をカバーしづらいため、カテゴリー分けや内部リンクを上手に使いこなし、古い良質記事にも読者が到達しやすい仕組みを作ることが大切です。
サイドバーやフッターに「人気記事ランキング」や「カテゴリー一覧」を配置するとよいでしょう。こうした工夫を加えることで、スタンダード表示のシンプルさとリアルタイム性を維持しつつ、過去の記事も効果的に活かす運営が実現します。
リスト・タイルを組み合わせた最適化テクニック
「リスト表示」「タイル表示」「スタンダード表示」という3種類のデザインは、アメブロの管理画面で簡単に切り替えられますが、実は一度に複数のレイアウトを採用するわけではありません。ただし、工夫次第でリストとタイルの長所を組み合わせたような“実質的なハイブリッド”を実現することが可能です。
たとえばトップページをタイル表示に設定し、写真が映えるビジュアル重視の印象を与えつつ、サイドバーや下部にリストの形で新着や人気記事を並べるようにするなど、補完関係を築けば、初見の読者にはビジュアルアピールをしながら、すぐに他の記事を検索・回遊できる導線を用意できます。
- タイル表示を採用し、トップページで記事写真をタイル状に一覧化
- サイドバーや下部に「最新記事リスト」「人気記事リスト」を表示
- 写真で目を引くだけでなく、興味を持った読者が一覧リストから別記事を選びやすくする
また、スタンダード表示にすることで新着記事を強調しつつ、下部やサイドでリスト形式の“関連記事”を紹介すれば、読者が自由に興味のある話題へジャンプしやすくなります。こうした内部リンクの活用や、ブログカードなどの表示を併用することで、実質的にはリスト表示とスタンダード表示を組み合わせたような導線設計が可能です。
実際、アメブロの純正設定だけでなく、フリープラグインやカスタムHTMLブロックを使いこなせば、独自のリストレイアウトやタイル風のインデックスを作り、さらに高い自由度でブログを最適化できるでしょう。
- トップページのメイン表示をタイルにして、サイドバーでリストを使う
- スタンダード表示+「関連記事リスト」で過去記事も回遊してもらう
- フリープラグインやカスタムHTMLブロックで部分的にリスト・タイル演出を加える
このような複数アプローチを試す際は、読者が混乱しないかを常に念頭に置いておくことが大切です。あまりに情報が多岐にわたり、あちこちに異なるレイアウトが配置されていると、かえって散らかった印象を与えてしまう恐れがあります。基本的にはメインのデザインをひとつ選び、それを補完する形でリストやタイルの特性を部分的に借りるイメージが望ましいでしょう。
そして運用の中で、アクセス解析や読者からのフィードバックをチェックしながら「どの形が最も読みやすいと感じてもらえているか」を探り、徐々にブラッシュアップすることが成功への近道となります。
アメブロデザイン設定の手順と注意点

アメブロのデザインを変更する際には、管理画面からレイアウトやテーマを切り替えたり、サイドバーの位置やカラム数を調整するだけでブログの印象を大きく変えられます。特に「リスト表示」「タイル表示」「スタンダード表示」の3種類は、それぞれの記事の見せ方や画像の配置が異なるため、一度試してみると「このデザインの方が自分のコンテンツに合っている」「読み手にとって分かりやすい」といった気づきを得やすいでしょう。
設定の作業自体は難しくありませんが、テーマやレイアウトを大きく変えた際には、配置が崩れていないかや画像が正しく表示されているかを確認することが大切です。また、アメブロにはデザインを探す画面が用意されており、そこから「レイアウトを選ぶ」→「詳細デザインを選ぶ」というステップを踏んでいくのが基本となります。
さらに、デザイン設定時にはカラム数(サイドバーを何本表示するか)やサイドバーの位置を選択できます。例えば2カラムにするとメインコンテンツとサイドバーがバランスよく並びますし、3カラムにすればカテゴリや人気記事、プロフィールなどを同時に表示しやすいという利点があります。
一方、あまり多くの情報をサイドバーに詰め込みすぎるとページがゴチャつき読みにくくなるので、ターゲットや記事内容に応じて適度な情報量を維持することが大切です。
デザインを頻繁に変更する場合は、訪問者が混乱しないようにタイミングや意図を明確にし、必要ならブログ記事やSNSで「デザインをリニューアルしました!」と告知しておくとスムーズに移行できるでしょう。
- 管理画面の「デザインの設定」からレイアウトやテーマを切り替える
- カラム数やサイドバーの位置で情報量や見やすさが大きく変わる
- 定期的に表示崩れや画像リンクのチェックを行うことが大切
デザイン設定における最大のポイントは、やはり「読者目線をどれだけ意識できるか」に尽きます。好みだけで決めるのではなく、記事の内容や写真の配置、そして読者がどんな情報を求めているのかを考慮しながら、最適なレイアウトを選ぶようにすると、結果的に滞在時間やリピート率の向上につながりやすいです。
加えて、テーマや配色を一度決めたら固定するのではなく、アクセス解析やコメントなどを参考に、適宜微調整を行うことも忘れないようにしましょう。

【アメブロのデザイン設定方法】
- アメブロへログイン
- 「デザインの設定」をクリック
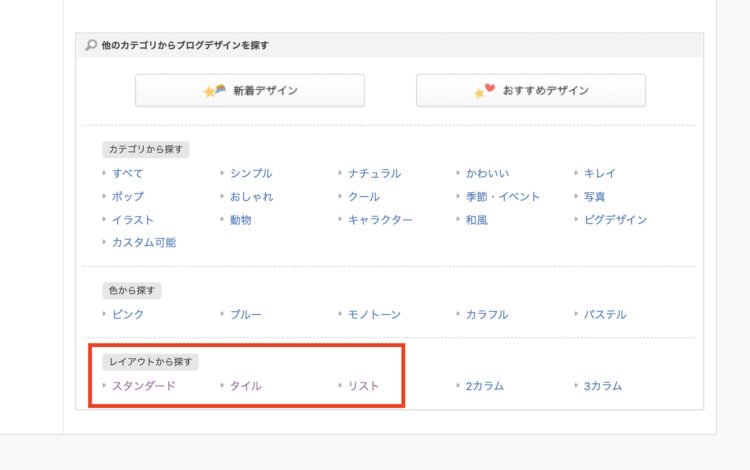
- 他のカテゴリからブログデザインを探す内の「レイアウトから探す」を表示
- 3種類のいずれかを選択する
- 一覧表示で任意のデザインをクリック
- カラム数とサイドバーの位置を選択
- 「適応する」をクリックすれば完了
※適応を押してもデザインが反映されない場合にはキャッシュの削除を行ってください
具体的な切り替え方法とカラム数の選び方
アメブロのデザイン切り替えは、管理画面から手軽に行えるため初心者でも難しくありません。まずは「デザインの設定」を開き、「レイアウトから探す」という項目を選択してみてください。すると、リスト表示・タイル表示・スタンダード表示などのデザインが一覧で表示されます。
ここで好みのレイアウトをクリックすると、プレビュー画面が立ち上がり、実際に導入した場合のブログ全体の印象を一目で確認できるのです。気に入ったレイアウトが見つかったら「適応する」を押すだけで、数秒後には新しいデザインが反映されます。
ただし、キャッシュの影響やブラウザのリロードが必要な場合もあるため、適用後にブログを開き直して念のため表示を確認すると良いでしょう。
一方、カラム数の選択は、「1カラム」「2カラム」「3カラム」のようにサイドバーを何本表示するかを決定する作業です。たとえば情報量の多いビジネスブログなら2カラムや3カラムを選び、メインコンテンツ+サイドバー2本でカテゴリや人気記事、プロフィール、広告枠などを表示するのも一案です。
逆に、写真中心でシンプルに見せたいブログなら1カラムを選んで余計な要素を省き、作品や写真そのものに注目を集めるスタイルも有効でしょう。どのカラム数がベストかは、扱うコンテンツの量と更新頻度を考慮して判断することが大切です。
| カラム数 | 特徴 |
|---|---|
| 1カラム | サイドバーを表示せず、本文のみを全面的に見せる。写真や文章がメインのシンプル構成に向いている。 |
| 2カラム | 本文+サイドバー1本で、情報が整理しやすく、読みやすいバランスを保ちやすい。 |
| 3カラム | サイドバー2本を活用し、カテゴリやプロフィール、広告枠などを同時に表示可能。情報量が多いブログ向け。 |
ただしカラムを増やすほど画面が分割されるため、読者がスマホや小さな画面で閲覧した場合に縦横スクロールが増え、見づらさを感じるケースもあります。
最終的には「パソコンからもスマホからも快適に読めるか」をチェックして、自分のブログテーマや運営方針と合致するカラム数を決めるとよいでしょう。アクセス解析を見ながら訪問者の多い端末や閲覧状況を確認し、必要に応じてカラム構成を変更するのも一般的な手法です。
デザイン変更時のトラブル対策とキャッシュクリアの必要性
デザインを切り替えたのに、プレビューと実際の表示が異なったり、画像がうまく読み込まれないといったトラブルが起きることがあります。これは多くの場合、ブラウザのキャッシュや端末側の表示情報が古いまま残っているのが原因です。
キャッシュとは、以前に表示したWebページの情報を一時的に保存しておく仕組みのことで、読み込み速度を向上させる役割がありますが、新しいデザインを適用した直後はキャッシュにより変更が反映されにくい場合があるのです。
そこで、トラブル対策として「キャッシュをクリアしてから再度アクセスする」「別のブラウザやシークレットモードで確認してみる」というプロセスを踏むのが効果的です。
- デザイン設定を変更し「適応する」をクリック
- ブラウザのキャッシュをクリア(もしくはCtrl+F5などで強制リロード)
- スマホや別のブラウザなど、複数の環境からブログ表示をテスト
- 文字や画像が崩れていないかチェックし、不具合を修正
もしキャッシュをクリアしても問題が解決しない場合は、他の原因が考えられます。例えば使用しているテーマやCSSのバージョンが古いままだったり、アメブロ公式の制限事項(例えば禁止タグなど)に引っかかっている可能性もあるでしょう。
また、画像のパスが変更されたのにメインのCSSやHTMLがアップデートされていないケースも考えられるため、一度「全記事をプレビューして確認する」ことをおすすめします。特にビジネスブログや高頻度更新のブログでは、記事数が多いためデザイン変更の影響が想定外のところに及ぶことがあるのです。
- キャッシュ問題以外の原因として、禁止タグやCSSの不整合も疑う
- 全体を点検する際は、記事数が多いほどチェック漏れが起きやすい
- アメブロ公式のヘルプやサポートコミュニティで類似例を検索してみるのも有効
最後に、デザインを変更すると読者が「見慣れたデザインと違う」「どこから記事を探せばいいのか分からない」と感じる場合もあるため、大幅なリニューアルをする際はブログ記事やSNSで告知すると親切です。また、変更後しばらくはアクセス解析を注意深く確認し、滞在時間や離脱率に変化がないかを調べてみることが得策でしょう。
もしネガティブな影響が大きいと判断したら、レイアウトを再調整するか、再び別のデザインに切り替えて新たなスタイルを模索するのも一つの手です。こうしたトラブル対策や微調整を繰り返しながら、自分のブログと読者層に最適なアメブロデザインを確立していくのが成功の秘訣といえます。
まとめ
アメブロデザインの3種類を活用することで、ブログの雰囲気や使い勝手は大きく変化します。リスト表示は多くの人に馴染みがあり、タイル表示は写真が豊富な記事に最適、スタンダード表示はとにかく新着記事をアピールしたいときに向いています。
いずれのレイアウトも設定は手軽なので、読者目線を大切にしながら試してみるのがおすすめです。もし「もっと読者に見やすいブログにしたい」という方は、今回紹介したポイントを参考に、画像・文字の配置やカラム数などをこまめに調整しましょう。デザイン変更の積み重ねが、訪問者のリピート率や滞在時間の向上につながります。