アメブロのメニューバーを整えると、読者が「初めての方へ」「人気記事」「サービス案内」などに迷わず移動でき、回遊や問い合わせにつながりやすくなります。一方で、フリースペースやCSS編集でつまずくと、表示されない・崩れる・スマホで見えないといった失敗も起きがちです。
本記事では、メニューバーのメリットから、入れ方5手順、店舗・物販・コンサルなどケース別の活用法、クリックされる設計、トラブル時の対処まで、初心者でも実践できる形で解説していきます。
メニューバーを付けるメリットと効果

アメブロにメニューバーを追加すると、ブログの利便性が大きく上がります。読者が「どこを見ればいいか」を迷わずに済むため、回遊や滞在が伸びやすくなり、結果として集客やビジネス効果にもつながりやすいのが特徴です。
特に記事数が増えてくると、目的の情報にたどり着けないことが離脱の原因になります。メニューバーがあるだけで「探す手間」が減り、ブログ全体が“使いやすい”印象に変わります。
また、メニューバーは単なる装飾ではなく、プロフィール・サービス案内・お問い合わせなど「見てほしいページ」を固定で案内できる導線です。記事ごとにリンクを貼り直す必要が減り、更新の手間も下がるため、運用効率も上がります。

- 回遊が増え、PVや滞在が伸びやすい
- 見たいページへ最短で誘導できる
- ブログの整理感が出て信頼につながりやすい
ユーザー導線が整理され回遊が増える
メニューバーがあると、読者は記事を読み終えたあとに「次に読む記事」や「カテゴリ一覧」「人気記事まとめ」へすぐ移動できます。
メニューがない状態だと、スクロールして探したり、トップへ戻ったりする必要があり、その時点で離脱が起きやすくなります。
特に、複数カテゴリの記事があるブログや、ノウハウ・解説系で“順番に読むほど理解が深まる”ブログでは、回遊が増えることで読者の満足度が上がりやすいです。
回遊が増えると、読者はブログの全体像を短時間で把握でき、「このブログは役に立つ」と感じて読者登録や再訪にもつながりやすくなります。
- 初めての方へ(案内記事)
- 人気記事(まとめ記事)
- カテゴリ一覧(目的別に探せる)
見たいページへ最短で誘導できる
読者が探すページはだいたい決まっています。例えば「プロフィール」「サービス内容」「料金」「お客様の声」「お問い合わせ」などです。
これらをメニューバーに置くと、記事の途中や読み終わりのタイミングでもワンクリックで到達できます。
記事本文に毎回リンクを貼る運用だと、記事ごとに導線がバラつきやすく、更新が増えるほど管理が大変になります。
一方、メニューバーで共通導線を固定すれば、ブログ全体で同じ導線を維持でき、読み手にも分かりやすい導線になります。
- 読者に見せたいページを3つに絞る
- その3つはメニューに必ず入れる
- 残りは「人気記事」「カテゴリ」など、迷わせないまとめページに集約する
ブログの信頼感とビジネス感が上がる
初見の読者は、数秒で「このブログは何のブログか」「運営者は誰か」「連絡先はあるか」を判断します。メニューバーが整っていると、情報が整理されている印象になり、必要なページにすぐ辿り着けるため安心感が生まれます。
ビジネス目的で運営している場合は特に、プロフィールや実績、サービス案内、問い合わせなどが見つけやすいだけで、行動(相談・申込)への心理的ハードルが下がります。
逆に、導線がないと「どこから連絡すればいいか分からない」「何をしている人か分からない」と感じられ、機会損失になりがちです。メニューバーは押し売りではなく“案内”として機能するため、自然に信頼を積み上げられます。
| 読者が見たいこと | メニューバーで案内できるページ例 |
|---|---|
| 誰が書いているか | プロフィール |
| 何をしているか | サービス案内/実績/お客様の声 |
| どう連絡するか | お問い合わせ |
アメブロメニューバーの入れ方5手順

アメブロにメニューバーを入れる作業は、実務としては「フリースペースにHTMLを入れる」「CSSでメニューの見た目と位置を整える」の2本立てです。
ただし、初心者が迷いやすいのは「どこから触るか」「どこで確認するか」の順番なので、ここでは失敗しにくいように5手順に分けて進めます。
- 最初は5項目まででOK(増やすのは動作確認後)
- 文言は短く(スマホで崩れにくい)
- 変更は小さく→都度プレビュー(崩れた時に戻しやすい)
手順1:メニュー項目とURLを決める
最初に「メニューに入れる項目」と「リンク先URL」を確定します。ここが曖昧だと、HTMLを貼ったあとに何度も書き換えることになり、手戻りが増えます。
おすすめは、読者が探しやすいページを優先して5つに絞ることです。例えば「初めての方へ」「人気記事」「カテゴリ」「プロフィール」「お問い合わせ」などです。
ビジネス用途で「サービス案内」を入れる場合は、プロフィールや実績の後に置くと押し売り感が減ります。
- 読者が探すページを洗い出し、5項目に絞ります
- 各項目のリンク先URLを確定し、メモします
- ボタン文言は短く、一瞬で意味が分かる言葉にします
- 外部リンクは必要最小限にし、遷移先が分かる言葉にします
- リンク先が未完成なら先に固定記事などを作り、URLを確定させます
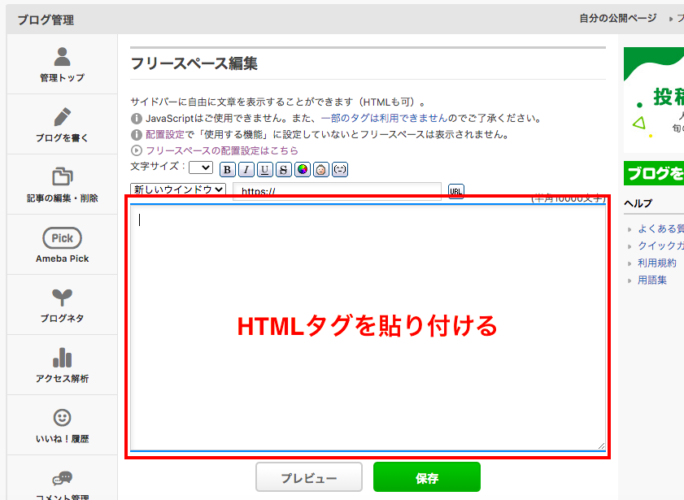
手順2:フリースペースへHTMLを入れる
次にフリースペースへHTMLタグを貼り付けます。ここでは見た目よりも「表示されてクリックできる」状態を作るのが最優先です。
以下のコードをコピペし、【URL1〜5】と【ボタンの文字1〜5】を手順1で決めた内容に入れ替えてください。
【フリースペースへHTMLタグを入れる方法】
- アメブロへログイン
- 「設定・管理」をクリック
- フリースペースをクリック
- 下記のHTMLコードをコピー
- フリースペースへ貼り付け
<注意事項> 【URL1〜5】はリンク先のURLとなります。 【ボタンの文字1〜5】は表示するボタンのテキストです。
<div class="nav-wrap"><nav><ul class="nav-body">
<li><a href="【URL1】"><span>【ボタンの文字1】</span></a></li>
<li><a href="【URL2】"><span>【ボタンの文字2】</span></a></li>
<li><a href="【URL3】"><span>【ボタンの文字3】</span></a></li>
<li><a href="【URL4】"><span>【ボタンの文字4】</span></a></li>
<li><a href="【URL5】"><span>【ボタンの文字5】</span></a></li>
</ul></nav></div>
上記のHTMLタグをフリースペースへ貼り付けます。

貼り付けたら一度保存し、ブログ表示側で「どこに表示されたか」を確認してください。見えない場合はHTMLのミスより配置場所の問題が多いので、次の手順3へ進みます。
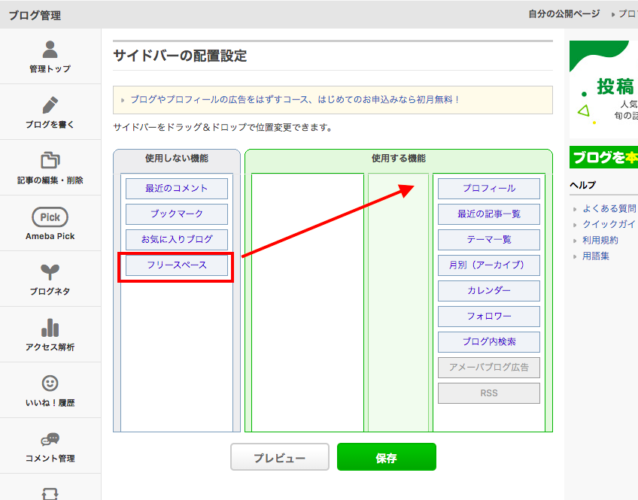
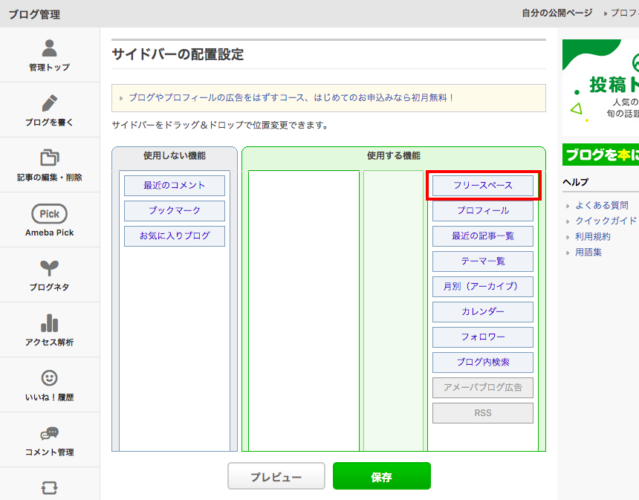
手順3:配置設定でフリースペースを上段へ移動
HTMLを入れても思った場所に出ない場合、フリースペースが“使わない機能”側にある、または下の方に配置されているケースがあります。
「設定・管理」→「配置設定」を開き、フリースペースを使用する機能の上段へ移動してください。

移動後は下記のような状態になります。これで配置の準備が整います。

ここまでできたら、トップページと記事ページの両方で表示されているか確認しておくと、次のCSS調整がスムーズです。
手順4:CSS編集でメニューバーの形に整える
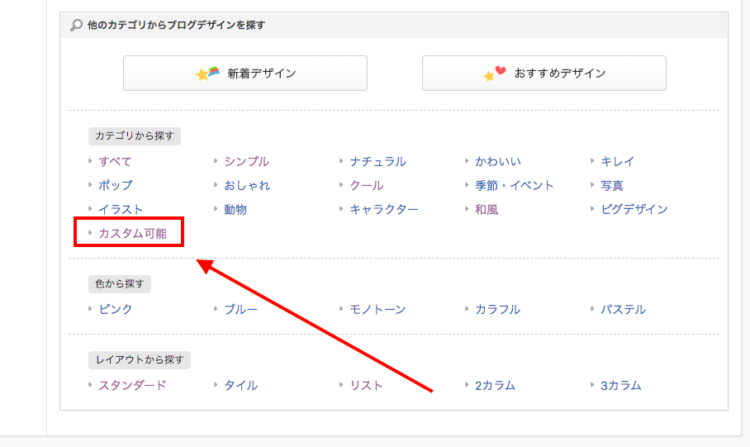
次にCSS編集で、メニューバーを「横並び」「ボタン」「ヘッダー下の位置」に整えます。「カスタム可能」デザインの中でも「CSS編集用デザイン」(いずれか)を選び、CSSの編集画面の一番最後にコードを貼り付けます。
/デザインの変更では、下記のように「カスタム可能」から「CSS編集用デザイン」を選択します。

その後「CSSの編集」をクリックし、下記のコードを一番最後に貼り付けます。
/* グローバルメニュー(共通) */
.nav-wrap {
position: absolute;
margin: 0;
padding: 0;
}
.skin-blogSubA, .skin-blogSubB {
position: relative;
}
.skin-columnB .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubA .nav-wrap,
.skin-columnE .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubB .nav-wrap {
left: auto;
right: 0;
}
.skin-columnA .skin-blogSubA .nav-wrap,
.skin-columnD .skin-blogSubA .nav-wrap,
.skin-columnC .skin-blogSubB .nav-wrap {
left: 0;
right: auto;
}
.skin-columnE .skin-blogSubB .nav-wrap {
left: auto;
right: -360px;
}
.nav-body {
margin: 0;
padding: 0;
}
.nav-body:after {
display: block;
clear: both;
content: ".";
height: 0;
visibility: hidden;
}
.nav-body>br {
display: none;
}
.nav-body li {
display: block;
float: left;
margin: 0;
padding: 0;
text-align: center;
}
.nav-body li a {
display: block;
text-decoration: none;
}
.nav-body {
width: 1120px; /* メニューバー横幅 */
background: #FFF; /* メニューバー全体の背景色 */
}
.nav-body li a {
width: 224px; /* ボタンの横幅 */
line-height: 50px; /* ボタンの高さ */
color: #fff; /* 文字の色 */
background: #505050; /* ボタンの色 */
}
/* 標準ナビの上にグローバルメニューを表示 */
.skin-bgHeader {
padding-bottom: 90px; /* メニューバーの表示場所確保 */
}
.nav-wrap {
top: -165px; /* メニューバーの上下位置調整 */
}
CSSは、見た目を凝るほど崩れやすくなります。最初は以下のパラメータだけを調整して、形を整えるのがおすすめです。
- 横幅:width: 1120px
- ボタン幅:width: 224px
- 高さ:line-height: 50px
- 位置:top: -165px
- 色:background / color
手順5:プレビューで表示とクリックを確認する
最後にプレビューで「表示位置」「崩れ」「クリック先」を確認します。メニューバーは見えるだけでは不十分で、押しやすさと遷移先の正しさが重要です。
- トップページでメニューが表示されているか確認します
- 各ボタンをクリックし、正しいURLへ遷移するか確認します
- 記事ページでも崩れていないか確認します
- 文字が折り返して押しづらくないか確認します
- 崩れる場合は、文言を短くする→項目を減らす→幅や高さを調整する順で直します
- リンク先URLの入力ミス(別ページへ飛ぶ)
- ボタン文言が長く折り返して崩れる
- ヘッダー下の位置がずれて見切れる
- 記事ページでだけ崩れる(CSS競合のケース)
ケース別メニューバーの活用法

メニューバーは「何を入れるか」で成果が変わります。正解は1つではなく、ブログの目的(店舗集客・物販・サービス提供など)に合わせて導線を最適化するのがポイントです。
やりがちなのは、記事をそのまま並べてしまい、読者が迷ってクリックしなくなるパターンです。メニューには“単発記事”を詰め込むより、「まとめページ」や「行動ページ」に集約して、読者が最短で目的に到達できる形にすると機能します。
ここではよくある3パターン(店舗/EC・物販/コンサル・講座)で、入れると効果が出やすい項目と考え方を整理します。
| ケース | 最優先のゴール | メニューに入れる中心 |
|---|---|---|
| 店舗 | 来店・予約 | 予約/アクセス(地図)/営業時間 |
| EC・物販 | 購入 | 商品一覧/カテゴリ/購入ガイド |
| コンサル・講座 | 相談・申込 | 実績/お客様の声/サービス案内/相談 |
店舗ブログで予約・地図へ誘導する
店舗ブログは、読者が記事を読んだあとに取りたい行動が明確です。「予約したい」「場所を確認したい」「営業時間や料金を知りたい」が多く、ここに最短で案内できるかが成果に直結します。
メニューバーに予約や地図がないと、読者はスクロールや検索を強いられ、離脱が起きやすくなります。まずは来店までの障壁を下げる導線を優先し、記事は集客の入口、メニューバーは行動の出口という役割分担にすると分かりやすいです。
外部予約ページを使う場合でも、遷移先が分かる文言(例:予約はこちら)にして不安を減らすとクリックされやすくなります。
- 予約
- アクセス(地図)
- 営業時間
- 料金・メニュー
- 初めての方へ
- まず「予約」と「アクセス(地図)」を最優先で置きます
- 次に「営業時間」「料金」など来店判断に必要な情報を入れます
- 初見向けに「初めての方へ」を置き、不安を減らします
ECや物販で商品ページへ集約する
ECや物販では、読者が迷うポイントが「どれを買えばいいか」です。商品をメニューバーに並べると一見親切ですが、数が増えるほど迷いが増え、クリックが減りやすいです。
そこでメニューバーは“選べる入口”に集約するのが効果的です。具体的には「商品一覧」「カテゴリ」「人気商品まとめ」「送料・返品」「お問い合わせ」などです。
記事側はレビューや使い方で興味を高め、メニューバーは購入の迷いを減らす案内所にする、という形にすると自然に成約へつながります。
購入前の不安(送料、返品、支払い)を解消するページを用意してメニューに入れると、離脱を減らしやすいです。
| 読者の不安 | メニューで案内すると効果的なページ |
|---|---|
| どれを選ぶ? | 商品一覧/カテゴリ/人気商品まとめ |
| 失敗しない? | 選び方ガイド/おすすめ記事(まとめ) |
| 買った後が不安 | 送料・返品/購入方法/よくある質問 |
コンサル・講座で相談と申込へつなげる
コンサルや講座は、いきなり申込よりも「納得してから相談したい」読者が多いのが特徴です。そのため、メニューバーは“信頼を作るページ”と“行動の出口”をセットで置くと効果が出やすくなります。
具体的には、プロフィール、実績、お客様の声、サービス案内、相談(問い合わせ)です。並び順は、初見の不安を解消→信頼→サービス理解→相談の順にすると押し売り感が減ります。
申込を強く出すより、「相談」「お問い合わせ」のように心理的ハードルが低い言葉を使い、詳細は固定記事やサービス案内ページで説明するほうが自然です。メニューバーは案内所に徹し、記事は悩み解決で価値提供、という役割分担が安定します。
- 「申込」より「相談」「お問い合わせ」を優先する
- 実績・お客様の声を先に置き、信頼の順番を守る
- サービス案内はまとめページにして、読者が迷わない形にする
- 固定記事に全体像を集約し、初見でも理解できる導線にする
クリックされるメニュー設計のコツ

メニューバーは「置けばクリックされる」ものではなく、設計次第で反応が大きく変わります。クリックされない原因の多くは、項目が多すぎて迷う、文言が分かりにくい、並び順が不自然、リンク先が期待と違う、のいずれかです。
特にアメブロはスマホ閲覧が多く、メニューが小さいほど“迷い”が致命的になります。そこで、クリックされるメニューは「項目数を絞る」「文言を短くする」「行動の流れに沿って並べる」という基本に忠実です。
さらに、問い合わせや申込のような行動導線は、押し売りに見せない配慮があるほどクリックされやすくなります。この章では、優先順位→文言と並び順→押し売りにしない工夫の順で、迷わないメニュー設計に整えます。
| 設計の要点 | 読者の心理 | 改善の方向 |
|---|---|---|
| 項目数 | 選べないと離脱しやすい | 5つ前後に絞る |
| 文言 | 意味が伝わらないと押さない | 短く具体にする |
| 並び順 | 順番が自然だと迷わない | 理解→回遊→行動にする |
入れる項目の優先順位
優先順位は「初見の読者が迷う順」で決めると外しにくいです。最初に置きたいのは、ブログの全体像が分かる導線(初めての方へ、プロフィールなど)です。
次に回遊を作る導線(人気記事、カテゴリ)を置き、最後に行動の出口(お問い合わせ、サービス案内など)を置きます。
ここで大事なのは、メニューバーに個別記事を並べすぎないことです。記事が増えるほどメニューが肥大化して押されなくなるので、メニューは“案内所”に徹し、リンク先はまとめページに集約すると迷いが減ります。
迷ったら、まずは定番5項目で運用し、必要に応じて入れ替えるのが安全です。
- 初めての方へ
- 人気記事
- カテゴリ
- プロフィール
- お問い合わせ
- 最優先で見せたいページを3つに絞ります
- その3つはメニューに必ず入れます
- 残りは「まとめページ」に集約して迷いを減らします
- 項目が増える場合は、まず文言短縮と統合を検討します
文言と並び順の決め方
文言は「短く、具体的に、誤解なく」が基本です。スマホでは横幅が狭く、長い文言は折り返して崩れたり、タップしづらくなる原因になります。
「メニュー」「リンク集」など抽象的な言葉は押されにくく、「人気記事」「カテゴリ」「お問い合わせ」など行動がイメージできる言葉のほうがクリックされやすいです。
並び順は、読者の行動順に揃えると自然です。基本形は「初めての方へ→人気記事→カテゴリ→プロフィール→お問い合わせ」です。
ビジネス用途でサービス案内を入れる場合は、プロフィールや実績の後に置くと押し売り感が減り、納得してクリックされやすくなります。
| 目的 | 文言の例と考え方 |
|---|---|
| 初見の理解 | 「初めての方へ」「プロフィール」など定番語で迷わせません |
| 回遊 | 「人気記事」「カテゴリ」など“探せる”言葉にします |
| 行動 | 「お問い合わせ」「相談」など具体行動が分かる言葉にします |
- 文言は6〜8文字程度を目安に短くすると崩れにくいです
- 同じ意味の項目は重複させず、役割が被らないようにします
- メニュー名とリンク先の内容が一致しているか必ず確認します
問い合わせ・申込を押し売りにしない工夫
問い合わせや申込は、導線として必要ですが、前面に出しすぎると押し売りに見えて逆効果になることがあります。
コツは「行動の出口は用意するが、納得は記事と固定記事で作る」ことです。メニューバーは案内所なので、申込を強く訴求する場所ではなく、必要な人が迷わず辿り着ける“出口”として置くのが自然です。
文言は「申込」より「相談」「お問い合わせ」などハードルが低い言葉にするとクリックされやすくなります。
サービス案内は、先にプロフィールや実績(お客様の声)で信頼を作った後に見せる順番にすると、納得感が出ます。
- 「申込」ではなく「相談」「お問い合わせ」にする
- サービス案内はプロフィールの後ろに置き、先に信頼を作る
- 詳細説明は固定記事に集約し、メニューは入口に徹する
- 外部申込フォームは遷移先が分かる文言にして不安を減らす
注意点と改善方法

メニューバーは一度設置して終わりではなく、「表示されない」「崩れる」「スマホで見えない」などの壁に当たることがあります。
原因は大きく3つで、①フリースペースの配置や設定が合っていない、②CSSが他のデザインと競合している、③スマホ側の表示仕様で見えにくい、のどれかです。
ここで大切なのは、焦ってHTMLやCSSを何度も貼り直さないことです。貼り直しを繰り返すと、どの変更が原因だったか分からなくなり、復旧が難しくなります。
まずは基本チェックで“表示される場所”を特定し、次に崩れの原因を絞り、最後にスマホは代替導線で補完する流れにすると安定します。

| 症状 | 原因の候補 | 先にやること |
|---|---|---|
| 表示されない | 配置設定・表示位置のズレ | 仮テキストで表示位置を特定 |
| 崩れる | CSS競合・余白不足・項目過多 | 項目短縮→CSS最小化→段階追加 |
| スマホで見えない | 仕様・デザイン差 | 固定記事中心の代替導線で補完 |
表示されない時の基本チェック
表示されないときは、HTMLの入力ミスより「フリースペースが別の位置に出ている」ケースが多いです。まずはフリースペースに仮の文字を入れて保存し、ブログのどこに表示されるかを特定します。
トップページと記事ページ、PCとスマホでそれぞれ見比べると、表示位置のズレに気づきやすいです。
次に、配置設定でフリースペースが“使う機能”側にあるか、上段に移動できているかを確認します。
保存しても反映が遅い・変わらない場合は、ブラウザのキャッシュやCookieの影響のケースもあるため、別ブラウザで確認すると切り分けが進みます。
- HTMLコードやCSSが正しく入力されているか
- 配置設定でフリースペースが上段にあるか
- トップページと記事ページの両方で表示を確認したか
- PCとスマホで見比べたか
- キャッシュやCookieの影響がないか(別ブラウザで確認)
- フリースペースに仮テキストを入れて保存します
- トップ/記事ページで表示位置を探します
- 配置設定でフリースペースの位置を上段へ移動します
- 再度表示を確認し、出たらHTMLへ戻します
- 反映が怪しい場合は別ブラウザで確認します
崩れる時のCSS競合と戻し方
メニューが崩れる原因はCSS競合が多いです。幅や余白の指定が他のCSSに上書きされていたり、項目数や文言が長くて折り返したりします。
対処のコツは「軽い修正→最小構成→段階的に整える」の順です。まずは文言を短くし、項目数を減らして崩れが収まるか確認します。それでも崩れる場合は、CSSを一度最小に戻し、HTMLだけで表示できる状態を作ります。
その後、横幅・ボタン幅・高さ・余白の順に少しずつCSSを足し、最後に色など装飾を調整します。崩れたときに戻せるよう、変更は小さく刻むのが安全です。
- まず文言を短くして折り返しを減らす
- 項目数を減らして横幅に収まるか確認する
- CSSを最小化し、HTMLだけで表示できる状態に戻す
- 幅→高さ→余白→色の順に段階的に調整する
- 崩れたら直前の変更だけ戻せるよう小さく変更する
- 最初に直すのは「ボタン文字」と「項目数」です(CSSより効果が出やすいです)
- 装飾を増やすほど崩れやすいので、まずは押しやすさを優先します
- 崩れが再発する場合は、デザイン変更が影響していないかも確認します
スマホ非対応を補完する代替導線
スマホではメニューバーが見えにくい、または表示されないケースがあります。スマホユーザーが多い状況では、PC向けメニューだけに頼ると導線が途切れやすいです。そこで、スマホ向けには「代替導線」を用意して補完するのが現実的です。
おすすめは、固定記事を“案内所”にして集約し、プロフィール上部と記事末からその固定記事へ誘導する形です。
こうすれば、スマホでメニューが見えなくても読者が迷いません。代替導線は増やしすぎると逆に迷うので、「固定記事に集約して1つに絞る」方針が安定します。
- 重要なリンクを記事内やプロフィール欄に配置する
- 目立つボタンやバナーを活用する
- メニューバー情報を簡潔にまとめ、プロフィールに掲載する
| 置く場所 | 補完の仕方 |
|---|---|
| 固定記事 | 人気記事・カテゴリ・問い合わせなどをまとめ、案内所にします |
| プロフィール上部 | 固定記事へのリンクを最上部付近に置きます |
| 各記事末 | 次の一歩を1つだけ置き、固定記事へ誘導します |
まとめ
メニューバーは、読者の導線を整理して回遊を増やし、見たいページへ最短で誘導できる便利な仕組みです。まずはメニュー項目とURLを決め、フリースペースへHTMLを入れて配置を整え、CSS編集で形を作ってプレビューで確認する5手順で進めましょう。
そのうえで、店舗は予約や地図、物販は商品ページ、コンサルは相談・申込へつなげるなど目的別に最適化すると効果が出やすくなります。表示不良やスマホ対策は、基本チェック→戻し方→代替導線の順で整えると安定します。