この記事ではアメブロのメッセージボードを効果的に活用するための設定方法や運用のコツについて解説していきます。
メッセージボードは読者とのコミュニケーションを深める重要なツールであり、正しい設定と工夫次第でアクセス数の増加や読者の興味を引きやすくなります。初めての方でも簡単に設定できる手順や魅力的なデザインの作成方法もご紹介します。
目次
メッセージボードとは?

アメブロのメッセージボードは、ブログのトップページ上部に常に表示される固定メッセージのスペースで、訪問者に対して重要な情報を伝える役割を担っています。
ブログの運営者が自由にテキストや画像、リンクを配置できるため、自己紹介や最新のお知らせ、イベントの告知など、訪問者に伝えたい内容を素早く効果的にアピールすることができます。特にアメブロをビジネス利用している方にとって、メッセージボードはサービス内容やキャンペーン情報を発信する場としても非常に有効です。
この機能をうまく活用することで、ブログの一貫性を保ちつつ、読者に対してブランドイメージを強くアピールすることが可能になります。訪問者がページをスクロールしてもメッセージボードは常に目に入るため、更新された情報や伝えたいメッセージを確実に届けることができるのも大きな利点です。
また、ブログ全体の統一感やデザインを重視する方にとって、メッセージボードの活用は見栄えを整えるための重要な要素ともなります。このように、メッセージボードはブログ運営において非常に重要な役割を果たし、訪問者とのつながりを深めるための効果的な手段です。
メッセージボードの基本機能と表示場所
アメブロのメッセージボードは、ブログトップページ上部に固定表示されるエリアで、ブログ運営者が読者に向けてメッセージやお知らせを伝えるためのスペースです。
このエリアはデザイン的にも目立つ位置に配置されており、訪問者が最初に目にする情報としてインパクトを与える効果があります。
例えば、以下のような用途での活用が考えられます。
| 用途 | 内容例 |
|---|---|
| 自己紹介 | ブログ運営者の簡単な紹介や、アピールポイント、趣味などを伝えることで親近感を高めます。 |
| 最新のお知らせ | イベントの告知や更新情報、期間限定キャンペーンなどの情報を提供します。 |
| サービスの案内 | アメブロをビジネスに活用している場合、商品やサービスの詳細、キャンペーン情報を掲載することが可能です。 |
さらに、メッセージボードには画像やリンクを追加することができ、読者にとって視覚的にもわかりやすく、興味を引きやすい情報発信が可能です。
また、メッセージボードは各記事ページにも表示されるため、読者がどのページを閲覧していても重要な情報を逃さずに確認できます。
- 全ページに表示されるため、情報が確実に伝わる
- デザイン性を活かして視覚的な印象を高められる
- リンクや画像を配置してアクセスやコンバージョン率向上が期待できる
読者とのコミュニケーションを促進する効果
メッセージボードをうまく活用することで、読者とのコミュニケーションがより密接になり、ブログの魅力を高めることが可能です。メッセージボードに日々の更新情報や感謝のメッセージを掲載するだけでも、読者に対する親しみや信頼感を築くことができます。
また、読者に対する問いかけや感想を求めるコメントを含めると、さらに交流の幅が広がり、ファン層の獲得につながります。
例えば、メッセージボードを通じてアンケートを実施することで、訪問者の意見や要望を反映させたコンテンツづくりが可能です。アンケートリンクや投票機能を活用すれば、読者に参加意識を持たせ、ブログを通じた双方向のコミュニケーションが実現できます。
さらに、メッセージボードは、ブログ内の他のコンテンツやSNSへのリンクを設置することで、読者にとって便利な情報収集のハブとして機能させることもできます。
- コメントを促すメッセージで交流を図る
- アンケートや投票機能を活用して意見収集
- SNSリンクを設置し、多角的な情報発信
このように、メッセージボードを活用することで、読者との距離を縮め、信頼関係を築くことができるため、ブログのファンを増やすための有効なツールとなります。
簡単にできるメッセージボードの設定方法

【メッセージボードの設定方法】
- アメブロへログイン
- 管理画面を開く
- 「設定・管理」をクリック
- 一覧表の「メッセージボード」アイコンをクリック
- ここでメッセージボードの編集が可能
アメブロのメッセージボードは、ブログトップページの上部に固定表示されるエリアで、ブログ運営者が読者に向けて重要な情報やメッセージを伝えるために利用される便利な機能です。
ここには、自己紹介やブログの更新情報、サービスの案内、イベントのお知らせなどを表示することで、訪問者にアピールしたい内容を簡単に伝えることができます。
特にビジネス目的でブログを運営している方にとっては、メッセージボードを有効活用することで、見込み客へのアピールやブランドイメージの向上が期待できます。
このメッセージボードを設定するためには、パソコンやスマートフォンでの操作が可能です。操作方法自体は簡単で、初心者の方でも短時間で設定が完了します。
また、定期的にメッセージ内容を更新することで、読者に最新情報を提供でき、ブログの信頼性向上にもつながります。以下に、パソコン版とスマートフォン版の設定手順をそれぞれ詳しくご紹介します。
メッセージボードの編集方法について
メッセージボードは以下の手順で編集・投稿が可能です。
- パソコンからご利用の場合
Amebaホーム→右上の【設定▼】→各種設定下の「メッセージボード」
※入力後に公開ボタンを押してください。
※入力の際は、こちらのページもご確認いただければと思います。
- スマートフォンからご利用の場合
Amebaホーム左上の「≡(メニュー)」→ブログ管理→設定・管理→ブログ情報
※入力後に公開ボタンを押してください。
参照:Amebaヘルプ(https://helps.ameba.jp/faq/blog/articlesetting/post_1130.html)
パソコン版での設定手順
アメブロのパソコン版を利用して、メッセージボードを設定する手順を解説します。この方法は、大きな画面で編集しやすく、より細かい調整がしやすいのでおすすめです。
| ステップ | 詳細 |
|---|---|
| アメブロにログイン | アメブロの公式サイトにアクセスし、IDとパスワードを入力してログインします。 |
| ブログ管理画面に移動 | ログイン後、右上の「ブログを書く」ボタンをクリックし、管理画面にアクセスします。 |
| メッセージボード設定画面を開く | 左側のメニューから「設定・管理」を選択し、「メッセージボード」をクリックします。 |
| メッセージ内容を入力 | 表示したいメッセージや画像、リンクなどを入力して、読者に伝えたい内容を編集します。 |
| 保存して公開 | 編集が完了したら、「保存」ボタンをクリックして設定を反映します。 |
- ブラウザによって表示が異なる場合があるため、Google ChromeやFirefoxを推奨
- リンクや画像を挿入する際は、リンクボタンや画像ボタンを使用し、設定を確認
- HTML編集に自信がある方は、細かいデザインの調整も可能
メッセージボードにリンクや画像を挿入することで、ブログのデザインに合った視覚的なアピールが可能です。特に、サービスやイベントの告知には、リンクや目を引く画像を活用することで訪問者の関心を集めやすくなります。
スマートフォン版での設定手順
スマートフォンアプリを利用して、手軽にメッセージボードを設定する方法もあります。スマートフォンからの操作は外出先でも可能で、手軽に内容を更新できるのがメリットです。
| ステップ | 詳細 |
|---|---|
| Amebaアプリを起動 | スマートフォンにインストールしたAmebaアプリを開きます。 |
| ログイン | ログインしていない場合、ユーザーIDとパスワードを入力してログインします。 |
| ブログ管理画面にアクセス | アプリ画面下部の「ブログ管理」を選択します。 |
| メッセージボード設定画面を開く | 「設定・管理」から「メッセージボード」を選択し、編集画面に移動します。 |
| メッセージ内容を入力 | メッセージや画像、リンクを挿入し、読者に伝えたい内容を編集します。 |
| 保存して公開 | 編集が完了したら、画面右上の「保存」ボタンをタップして設定を反映します。 |
- 画面が小さいため、細かい操作が難しい場合がある
- アプリのバージョンが最新でない場合、一部の機能が使用できないことがある
- パソコン版でのプレビューを確認すると、見え方の調整がしやすい
スマートフォン版では、小さな画面上で操作するため、画像やリンクの挿入に手間取ることもあります。細かい調整が必要な場合は、パソコン版で設定を確認するのが良いでしょう。
また、Amebaアプリのバージョンが古い場合は、最新のバージョンにアップデートしてから設定を行うと、スムーズに編集が可能です。
ブラウザ共通の設定方法
【ブラウザ共通のメッセージボード編集方法】
- アメブロのブログの執筆画面へアクセス
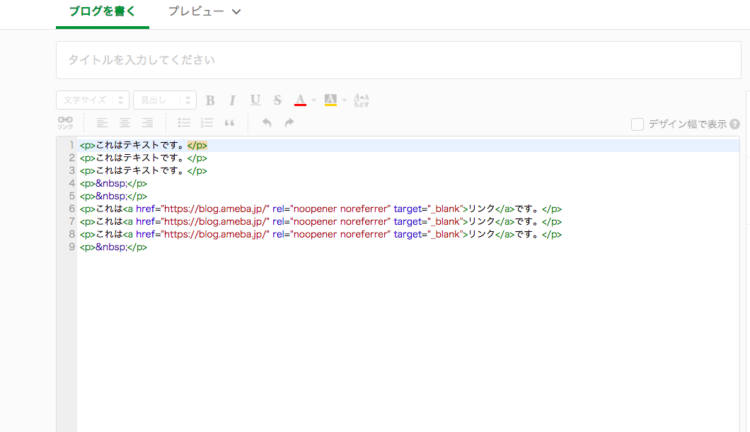
- メッセージボードへ入れたいテキストやリンク、画像を作成
- HTML表示へ変更する
- 表示されたHTMLのコードを全てコピーする
- メッセージボードへ貼り付けする
- これにて完了
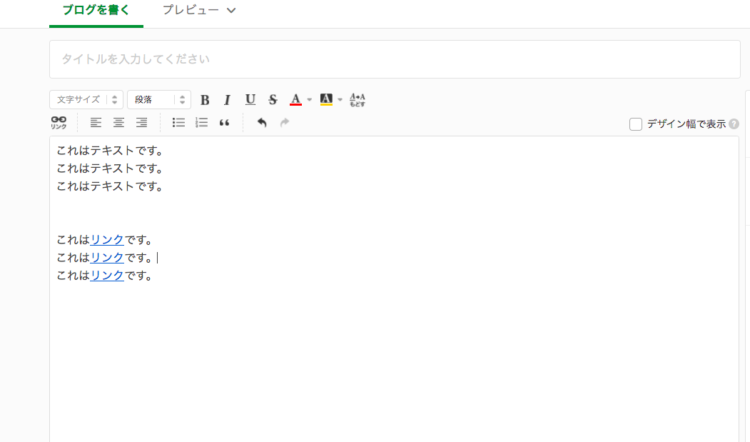
まずはアメブロの記事執筆画面にてメッセージボードへ入れたいテキストやリンク、画像を作成を作成します。下記のように任意のテキストやリンクを通常のブログ投稿時のように作成します。

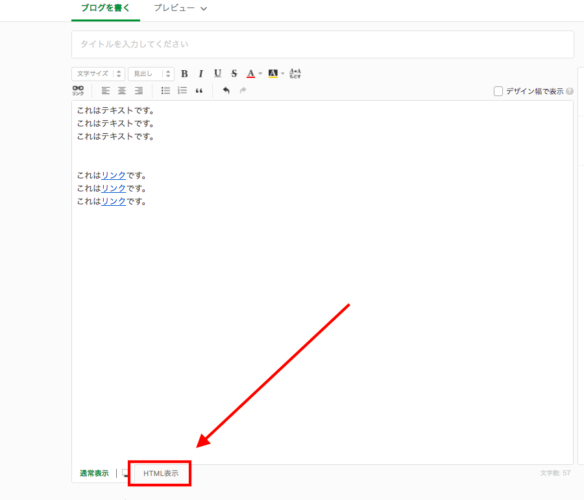
次に、「通常表示」から「HTML表示」への切り替えを行います。

HTML表示にてテキストやリンクが出てくると思いますので、これを全てコピーします。

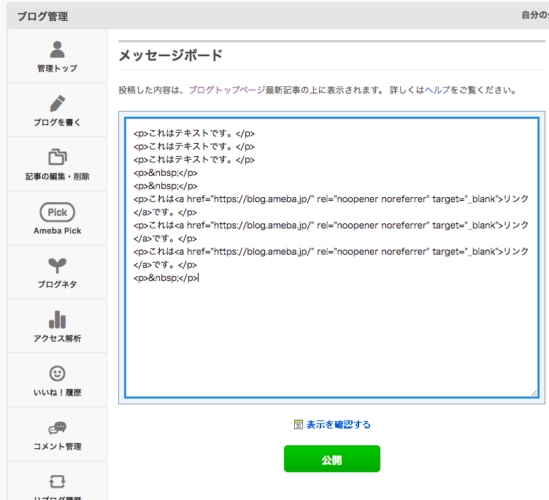
さきほどコピーしたものをメッセージボードへ貼り付けします。

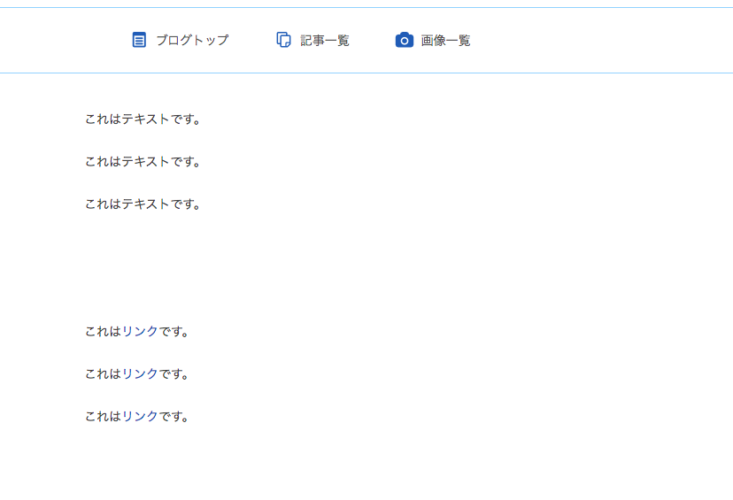
これにてメッセージボードへの投稿が完了します。「表示確認」をクリックすることで投稿する前に確認することが可能です。

読者を引きつけるメッセージボード作成のコツ

アメブロのメッセージボードは、ブログ訪問者に対して重要な情報やメッセージを伝えるための効果的なツールです。このスペースを活用することで、読者の興味を引きつけ、ブログ全体の魅力を高めることができます。
以下では、自己紹介やビジネスの宣伝方法、そして画像やリンクを活用した情報提供のコツについて詳しく解説します。
自己紹介やビジネスの宣伝方法
メッセージボードを効果的に活用するためには、まず自己紹介やビジネスの宣伝を明確かつ魅力的に行うことが重要です。
以下のポイントを参考に、読者に親しみやすく、信頼感を与えるメッセージを作成しましょう。
| ポイント | 詳細 |
|---|---|
| 簡潔な自己紹介 | 名前や肩書き、専門分野を短くまとめ、読者に自分が何者であるかを伝えます。例えば、「Webデザイナーの山田太郎です。ブログではデザインのコツを紹介しています。」といった具合です。 |
| ブログの目的やテーマ | ブログで扱う内容や目的を明確にし、読者が興味を持つようにします。例えば、「このブログでは、初心者向けのプログラミング講座を提供しています。」と記載します。 |
| ビジネスの宣伝 | 提供しているサービスや商品の概要を簡潔に紹介し、興味を持った読者が詳細を確認できるようにします。例えば、「オンラインでの英会話レッスンを提供しています。詳細は以下のリンクをご覧ください。」と案内します。 |
| 連絡先やSNS情報 | 読者が直接連絡を取れるメールアドレスや、SNSのリンクを掲載し、コミュニケーションの窓口を設けます。例えば、「ご質問やご依頼は、info@example.comまでお気軽にご連絡ください。」と記載します。 |
- 長すぎる文章は避け、要点を絞って簡潔にまとめる。
- 専門用語の多用は避け、初心者にも理解しやすい表現を心がける。
- 読者にとって有益な情報を提供し、信頼感を築く。
これらのポイントを踏まえてメッセージボードを作成することで、読者に親しみやすく、信頼感を与える自己紹介やビジネスの宣伝が可能となります。
例えば、料理ブログを運営している場合、「料理研究家の佐藤花子です。簡単で美味しいレシピを紹介しています。オンライン料理教室も開催中です。詳細は以下のリンクをご覧ください。」といったメッセージを掲載すると効果的です。
画像やリンクを活用した情報提供
メッセージボードに画像やリンクを活用することで、視覚的な魅力を高め、読者の興味を引きつけることができます。以下の方法を参考に、効果的な情報提供を行いましょう。
| 方法 | 詳細 |
|---|---|
| 画像の挿入 | メッセージボードに関連する画像を挿入することで、視覚的なインパクトを与えます。例えば、最新のブログ記事のサムネイル画像や、提供している商品の写真を掲載します。 |
| リンクの設定 | 特定のページや記事へのリンクを設定し、読者が詳細情報にアクセスしやすくします。例えば、「最新の記事はこちらからご覧ください。」とリンクを設置します。 |
| ボタンの設置 | 「お問い合わせ」や「詳細を見る」といったボタンを設置し、読者の行動を促します。ボタンは目立つ色やデザインにすることで、クリック率を高める効果があります。 |
| SNSアイコンの配置 | FacebookやTwitterなどのSNSアイコンを配置し、読者が簡単にフォローできるようにします。これにより、読者とのつながりを強化できます。 |
- 画像のサイズや解像度に注意し、ページの読み込み速度を低下させないようにする。
- リンク先が正確で、読者にとって有益な情報であることを確認する。
- 過度な装飾は避け、ブログ全体のデザインと調和させる。
例えば、ハンドメイドアクセサリーを販売しているブログの場合、メッセージボードに商品の写真を掲載し、「新作アクセサリーの詳細はこちらからご覧いただけます。」とリンクを設定すると、読者の興味を引きつけることができます。
ブログ全体の統一感を高めるカスタマイズの方法

ブログのデザインに統一感を持たせることは、訪問者にとっての閲覧体験を向上させるだけでなく、ブログ運営者のブランドイメージを強化するためにも重要なポイントです。
特に、アメブロのメッセージボードやサイドバー、ヘッダーなどのパーツを効果的にカスタマイズし、デザインに一貫性を持たせることで、視覚的に魅力的でプロフェッショナルな印象を与えることができます。
デザイン統一の第一歩としては、メッセージボードの内容や見た目を他のパーツと連携させることが挙げられます。メッセージボードのフォントやカラーをヘッダーやサイドバーと統一するだけでも、ブログ全体が一体化した印象を与えることができます。
さらに、HTMLタグや絵文字を活用して視覚的に分かりやすくすることで、より多くの読者の関心を引きつけ、ファンを増やすきっかけにもなります。
以下では、メッセージボードにおけるHTMLや絵文字を使った装飾方法と、他のブログパーツとの組み合わせによるデザイン統一のポイントについて詳しくご紹介します。
HTMLや絵文字を使った装飾のポイント
アメブロのメッセージボードにHTMLや絵文字を活用することで、視覚的にわかりやすく、読者に親しみを感じさせるデザインを作り出すことができます。
例えば、重要なポイントを強調したり、リンクを挿入したりすることで、メッセージボードがより効果的な情報発信の場になります。ここでは、HTMLタグと絵文字を使った装飾の具体的なポイントを紹介します。
| 要素 | 具体例とポイント |
|---|---|
| テキストの強調 | <strong>タグや<em>タグを用いて重要な部分を目立たせることが可能です。例えば「お知らせ」や「特典」といったキーワードを強調することで、読者の注目を集めます。 |
| リンクの挿入 | <a href=”URL”>リンクテキスト</a>を使って、ブログ内外の関連ページや詳細情報にリンクを貼ります。「詳しくはこちら」などのリンクテキストを使うと、訪問者がクリックしやすくなります。 |
| リストの作成 | <ul>や<ol>タグを活用して箇条書きや番号付きリストを作ると、情報が整理され、読みやすさが向上します。サービスの特徴やブログの更新内容をリスト化すると便利です。 |
| 画像の挿入 | <img src=”画像URL” alt=”代替テキスト”>で画像を挿入することで、視覚的にメッセージボードを魅力的に演出できます。商品画像やブログのサムネイルを追加すると、訪問者の興味を引きやすくなります。 |
絵文字は、メッセージボードのアクセントとして使うと効果的です。例えば、イベントの告知には絵文字を利用し、新商品の紹介には「NEW」、重要なお知らせには⚠️など、コンテンツに合った絵文字を使用することで、内容を視覚的に伝えやすくなります。
ただし、絵文字の多用はデザイン全体の印象を損なう可能性があるため、適度に使用することを心がけましょう。
- 過度に装飾せず、適度に強調ポイントを設ける
- コンテンツ内容に合った絵文字を使用し、読みやすさを重視する
- 読者がクリックしたくなるリンクやボタンを設定する
これらの装飾方法を活用することで、メッセージボードが視覚的に魅力的になるだけでなく、情報が整理され、読者にとってわかりやすい内容を提供することが可能です。
他のブログパーツとの組み合わせによるデザイン統一
メッセージボード単体の装飾だけでなく、ブログの他のパーツと連携させてデザインに統一感を持たせることも大切です。
ヘッダーやサイドバー、フッターなどのブログパーツを整えることで、ブログ全体のデザインが一貫性を持ち、読者に信頼感と安心感を与えることができます。ここでは、具体的なデザイン統一のポイントを紹介します。
| パーツ | 統一感を高める方法 |
|---|---|
| ヘッダー | ヘッダーのデザインとメッセージボードの背景色やフォントを統一することで、ブログ全体のデザインに統一感が生まれます。色合いやフォントの大きさを揃えると、閲覧者にスムーズな印象を与えます。 |
| サイドバー | サイドバーには、プロフィールやリンクリスト、最新記事ウィジェットなどが表示できますが、メッセージボードと一貫したデザインを心がけましょう。フォントや背景色、アイコンを統一すると、全体の見た目がまとまります。 |
| フッター | フッターにはブログ全体の利用規約や連絡先を表示します。ここでもメッセージボードと同じ色調やフォントを使用することで、ブログ全体がシンプルで統一感のあるデザインに仕上がります。 |
また、他のパーツにも同様にHTMLタグやリンク、画像を活用してメッセージボードとデザインの統一を図ると効果的です。
例えば、ブログのヘッダーにリンクボタンを配置し、メッセージボードのリンクと合わせて訪問者が情報にアクセスしやすくすると、ユーザビリティが向上します。
- メッセージボードとヘッダー、サイドバー、フッターのデザインを揃える
- フォントや色調、背景色を統一してプロフェッショナルな印象を与える
- リンクやボタンを活用し、情報へのアクセスをスムーズにする
このように、ブログ全体の統一感を高めることで、読者にとってわかりやすく、親しみやすいブログを作り上げることができます。
まとめ
アメブロのメッセージボードは、読者との距離を縮める重要なツールです。今回の記事では、メッセージボードの基本機能から、初心者でも簡単にできる設定方法、さらにデザインやカスタマイズのコツまで幅広く解説しました。
効果的にメッセージボードを活用することで、ブログ全体の印象がアップし、読者を引きつける魅力的なページ作りが可能になります。ぜひ、これを参考にして、ブログ運営に役立ててください。