この記事では、アメブロで使用できない禁止タグの種類や、エラーが発生した際の対処方法について詳しく解説します。アメブロを運営する中で、禁止タグに関するエラーが表示され、どのように対応すれば良いか悩んでいる方は多いでしょう。
そこで、禁止タグの具体例や、エラーを避けるためのポイントも紹介し、ブログ運営をスムーズに進めるためのヒントを提供します。アメブロの禁止タグに関して、ぜひ参考にしてみてください。
目次
アメブロで使用できない禁止タグとは?

アメブロでは、ユーザーが安全にブログを運営できるように、いくつかのHTMLタグが使用禁止となっています。これらの禁止タグは、セキュリティやブログの表示安定性を確保するために導入されており、特に外部のスクリプトやメディアファイルを埋め込むタグが主に制限されています。
代表的な禁止タグには、script、iframe、embed、object などがあります。これらのタグは、外部サイトからのコンテンツをブログ内に埋め込む際に使用されることが多いですが、悪意のあるスクリプトの挿入や、ブログの表示崩れを引き起こすリスクがあるため、アメブロではこれらの使用を制限しています。
特に、script タグは、外部のスクリプトを呼び出すことでセキュリティリスクが生じる可能性が高く、iframe は外部のウェブページを直接表示するため、外部との通信が発生し、ブログの表示速度に悪影響を与える可能性があります。
embed や object タグは、主に動画や音声などのメディアファイルを埋め込む際に使われますが、これもブログのパフォーマンスを低下させる要因となるため、使用が制限されています。
禁止タグの種類とその理由
アメブロで禁止されているタグにはいくつかの理由がありますが、主にセキュリティや表示の安定性、パフォーマンスに関連しています。
以下は、代表的な禁止タグとその理由です。
- script: セキュリティリスクが高く、外部からのスクリプトの読み込みによって悪意のあるコードが埋め込まれる可能性があります。
- iframe: 外部のウェブページを直接埋め込むことで、ブログの表示速度やパフォーマンスが低下する可能性があります。
- embed: 動画や音声ファイルの埋め込みに使用されますが、表示速度の低下やセキュリティリスクが伴います。
- object: 外部オブジェクトを埋め込むことで、同様にパフォーマンスやセキュリティ面での問題が発生する可能性があります。
- script: セキュリティリスクを防ぐために禁止
- iframe: 外部ページの埋め込みによるパフォーマンスの低下を防ぐため
- embed: メディアファイルの埋め込みによるパフォーマンスの問題を回避
- object: 同様に外部オブジェクトによる表示崩れを防止
【アメブロ禁止タグ一覧】
・html
・head
・body
・frame
・frameset
・iframe
・object
・param
・server
・javascript
・form
・input
・embed
・textarea
・script
・meta
・button
・option(フリースペース、自己紹介のみ禁止)
・title(自己紹介ではご利用になれます)
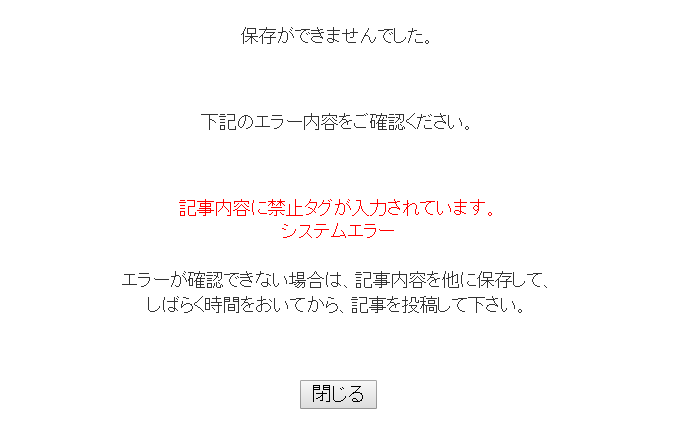
禁止タグを使用するときに表示されるエラーメッセージ

アメブロで禁止されているタグを使用すると、記事の投稿や編集時に「禁止タグが含まれています」というエラーメッセージが表示され、作業が中断されます。
特に、外部のウェブサイトからコンテンツをコピー&ペーストする際、不要な禁止タグが含まれることが多く、このエラーが発生することがあります。この場合、HTML表示に切り替えて手動で該当するタグを削除する必要があります。
- HTMLモードに切り替えて、手動で禁止タグを削除
- 装飾をリセットして、不要なタグを排除
- コピーペースト時に禁止タグが含まれないよう注意
これにより、ブログの編集がスムーズに行えるようになり、不要なエラーを回避できます。
禁止タグエラーの解決方法

アメブロで記事を投稿する際、禁止されているHTMLタグを使用すると「禁止タグが含まれています」というエラーメッセージが表示され、投稿や編集が制限されます。このエラーは、セキュリティや表示の安定性を保つために設けられたルールに従わない場合に発生します。
代表的な禁止タグには、script、iframe、embed、object などがあります。これらのタグは外部コンテンツを埋め込む際に使用されますが、アメブロではセキュリティリスクや表示崩れを防ぐために禁止されています。
このようなエラーメッセージが表示された場合、タグの削除や記事の装飾リセットを行うことで、スムーズに問題を解決できます。以下では、具体的な解決方法を詳しく説明していきます。
HTML表示でタグを手動で削除する方法
禁止タグエラーを解決する最も一般的な方法は、HTML表示に切り替えて問題のタグを手動で削除することです。
以下のステップに従ってください。
- 記事編集画面で「HTML表示」に切り替えます。通常モードでは見えないタグもこのモードでは確認できます。
- エラーメッセージが表示された箇所を特定し、script、iframe、embed などの禁止タグを見つけます。
- タグを慎重に手動で削除し、他の部分への影響がないか確認します。削除後は記事のフォーマットが崩れる可能性もあるため、事前にバックアップを取ることをお勧めします。
- 再度通常の編集モードに戻り、記事をプレビューして問題が解消されていることを確認します。
この方法は、他のウェブサイトからコンテンツをコピー&ペーストした際に不要なタグが含まれてしまった場合に有効です。
タグの削除が難しい場合は、アメブロのサポートページを参考にしながら作業を進めると良いでしょう。
装飾をリセットして禁止タグを回避する方法
禁止タグを手動で削除する方法の他に、記事全体の装飾をリセットしてエラーを解消する方法もあります。この方法は、装飾をリセットすることで一括して不要なタグを削除し、問題を簡単に解決できます。
- 記事編集画面で「装飾リセット」ボタンをクリックします。これにより、記事内のすべての装飾やHTMLタグがリセットされます。
- リセット後、必要な箇所に再度装飾を加えます。特に、禁止タグが原因でエラーメッセージが表示されていた箇所を確認し、再度問題が発生しないように注意します。
- プレビューで最終確認を行い、問題が解消されたら記事を公開します。
この方法は、大量の装飾が含まれている記事や、複数の禁止タグが混在している場合に有効です。ただし、すべての装飾がリセットされるため、再度設定が必要になる点に注意してください。
- HTMLモードで禁止タグを手動で削除
- 装飾リセットを使用して不要なタグを一括で削除
- バックアップを取ってから作業を進める
タグエラーに素早く対応し、スムーズなブログ運営を目指しましょう。
禁止タグエラーを防ぐための予防策

アメブロをスムーズに運営するためには、禁止タグエラーを未然に防ぐことが重要です。禁止タグとは、ブログ内で使用できない特定のHTMLタグで、セキュリティやブログの安定性を守るために設定されています。
例えば、scriptやiframe、embed などのタグは、外部コンテンツを埋め込む際に使用されますが、セキュリティリスクや表示の不具合を引き起こす可能性があるため、アメブロではこれらのタグが使用できません。
エラーが発生した後に対処するのではなく、事前に予防策を講じることで、ブログ運営を円滑に進めることが可能です。
この節では、コピーペーストによって発生する禁止タグの対策方法や、フリープラグインを活用したタグエラー回避の方法を詳しく説明します。
コピーペースト時に発生する禁止タグの対策
コピーペースト時に、不要なHTMLタグが紛れ込み禁止タグエラーが発生することはよくあります。特に、外部サイトや他のドキュメントからコンテンツをコピーする際に、見えないHTMLタグが混入してしまうことが原因でエラーが表示される場合があります。
これを防ぐためには、以下の対策が有効です。
- コピー&ペーストの際、まずテキストを一度「メモ帳」や「テキストエディタ」に貼り付け、不要なタグを削除してからアメブロにペーストする。
- HTMLコードを直接編集する際は、アメブロの「HTML表示」モードで確認し、不要なタグが含まれていないか確認する。
- テキストをコピーする際は、HTMLやCSSの装飾が含まれないよう、テキストのみをコピーする設定を利用する。
これらの対策を実行することで、コピーペーストによる禁止タグ混入を未然に防ぎ、スムーズな記事投稿が可能となります。
特に大量のテキストやリンクを外部から取り込む場合は、事前にタグの確認を徹底することが重要です。
フリープラグインの利用で回避する方法
アメブロでは禁止されているタグも、フリープラグインを利用することで、ブログのサイドバーなどに表示させることが可能です。
記事内には直接禁止タグを挿入できませんが、フリープラグインを活用することで、禁止タグを回避しつつ、外部コンテンツやスクリプトを表示させることができます。この方法は、特に外部バナーやウィジェットをブログに表示したいときに便利です。
手順は以下の通りです。
- アメブロの「デザイン」メニューから「フリープラグイン」を選択し、新しいプラグインを作成します。
- 禁止タグが含まれているHTMLコードをフリープラグイン内に貼り付けます。これにより、ブログのサイドバーなど特定のエリアに表示させることができます。
- プラグインを有効化し、ブログ内の表示位置を確認します。
フリープラグインを利用することで、ブログのレイアウトや表示速度を損なうことなく、禁止タグを回避しながらコンテンツを適切に表示することが可能です。
禁止タグを避けつつ快適なブログ運営を行うコツ

アメブロでブログを運営する際、禁止タグに悩まされないためには、タグの正しい使い方を理解することが重要です。禁止タグとは、セキュリティやブログの表示に影響を与えるタグで、代表的なものにscriptやiframe, embed, objectなどがあります。
これらを使用するとエラーメッセージが表示され、記事の投稿ができなくなります。そのため、禁止タグを避けつつ、見栄えの良いブログ運営を行うには、使えるタグを効果的に活用することが大切です。
さらに、記事構成を工夫することで、読みやすく、読者にとって魅力的なブログを作成することができます。この節では、禁止タグを避けながらも、効果的な装飾方法や記事の構成のコツを紹介していきます。
使えるタグと装飾方法の工夫
アメブロでは禁止タグが多い一方で、使用可能なHTMLタグを使いこなすことで、ブログを見やすく整えることができます。例えば、b, i, u, blockquote などの基本的な装飾タグは自由に使用できます。
これらを活用することで、文章にメリハリをつけたり、重要な箇所を強調したりすることが可能です。また、リンクタグaや、画像タグimgも問題なく使用でき、ブログの内容をより豊かにするための手段として有効です。
装飾の工夫には以下のようなポイントがあります。
- 見出しタグ(h1, h2, h3)を使って、コンテンツに段階的な構造を持たせ、読みやすくする。
- 箇条書きタグ(ulやol)を使って情報を整理し、重要なポイントを強調する。
- 引用や注意点を際立たせるためにblockquoteタグを活用し、文章に深みを持たせる。
- 画像やリンクを適切に挿入し、視覚的なバランスを保ちながら情報を補完する。
これらの装飾方法を組み合わせることで、シンプルでありながら効果的なブログのデザインが可能になります。禁止タグに頼ることなく、読者にとってもわかりやすい記事を作成できます。
読者にとって読みやすい記事構成を作る方法
読者にとって読みやすい記事を作成するためには、記事の構成を工夫することが大切です。禁止タグを避けるだけでなく、適切な段落分けや見出しの配置、強調を使いこなすことで、ブログの可読性が大幅に向上します。
以下は、読みやすい記事を作成するためのポイントです。
- 見出しタグ(h2, h3)を使って、記事に明確な構造を持たせ、テーマごとに区切りを作ります。これにより、読者は情報を整理しながら読み進めることができます。
- 段落を短くし、一つの段落には一つの要点を含めるようにしましょう。これにより、内容がわかりやすくなり、読者にストレスを与えません。
- 重要な情報や強調すべき箇所は、太字(b)や下線(u)を使って視覚的に際立たせます。また、箇条書きや番号付きリストで情報を整理することで、要点を簡単に理解できるようにします。
- 画像や図表を適切に挿入し、視覚的なアクセントを加えることで、内容をわかりやすく伝えられます。
- 見出しタグを使って明確な構造を持たせる
- 短めの段落で情報を区切る
- 重要な情報は強調して伝える
- 視覚的な要素(画像や表)を加える
これらのポイントを実践することで、読み手がストレスなくスムーズに記事を読み進められる構成を作ることが可能です。
読者にとって親しみやすい記事を提供することで、ブログの滞在時間を延ばし、SEOにも有利に働くでしょう。
まとめ
この記事では、アメブロの禁止タグに関する種類やエラーの原因、そしてその解決方法について説明しました。禁止タグを正しく理解し、エラーが発生した際の適切な対処法を身につけることで、ブログ運営がよりスムーズに進むでしょう。
特に、コピーペースト時の注意や、フリープラグインの活用など、予防策を実践することで、不要なエラーを未然に防げます。ブログ運営の際にぜひこれらのポイントを活用して、快適な記事作成を進めてください。