ここでは、アメブロでカバー画像を設定する方法とその活用法について解説します。カバー画像はブログの第一印象を決める重要な要素で、効果的に設定することで、閲覧者の興味を引きつけ、リピーターを増やすきっかけとなります。
ここででは、カバー画像の基本的な役割や設定手順、さらに集客に効果的な画像作成のコツを5つのポイントにまとめました。アメブロのカバー画像について、ぜひ参考にしてみてください。
目次
アメブロのカバー画像とは?その役割と重要性

アメブロのカバー画像とは、ブログのトップページや各記事の上部に大きく表示される画像を指します。このカバー画像はブログの雰囲気やテーマを瞬時に伝える役割を持ち、訪問者にブログの印象を深く残します。
適切なカバー画像を設定することで、視覚的な魅力が向上し、ブログに訪問した読者に親しみやすさや信頼感を与え、リピーターの増加につながることもあります。また、カバー画像はただの装飾ではなく、ブログのブランディングを強化し、内容を直感的に理解させる手助けとなる重要な要素です。
そのため、カバー画像のデザインや内容はブログ運営において慎重に選択すべきです。視覚的なインパクトを高めることができれば、競合ブログとの差別化も図りやすくなり、集客面でも効果が期待できます。
アメブロにおけるカバー画像の役割を理解し、適切な選定と設置を行うことで、読者にとって魅力的なブログを作り上げることが可能です。
リリース日は以下の通りです。
■リリース日
Amebaアプリ 2020年7月6日(月)
※順次配信されるため、ストア上の反映に多少時間がかかる場合があります。
※PC版は9月頃リリース予定です。時期の変更等も含め、リリースの際にはあらためてお知らせいたします。■リリース内容
アプリで記事を投稿する際に、「カバーを設定」にてサムネイル表示させる画像を選択できるようになります。
⇒本文や画像を入力し、「次へ」に進むと「カバーを設定」という表示が出るので、そこで画像を選択できるようになります。
※画像を選択しない場合は、記事内にある1枚目の画像・動画等がサムネイル表示されます。
参照:アメブロスタッフブログ(https://ameblo.jp/staff/entry-12609204870.html)
カバー画像の定義と表示場所
カバー画像は、ブログのトップページや各記事ページの上部に配置される大きな画像であり、ブログ全体の印象を決定づける重要な位置にあります。アメブロでは、ブログ全体のカバー画像と各記事ごとのカバー画像を設定することが可能です。
それぞれが異なる役割を果たし、訪問者に異なる効果をもたらします。例えば、ブログ全体のカバー画像は訪問者がアクセスした際に最初に目にするもので、ブログのテーマや雰囲気を伝えるための顔となります。
また、記事ごとのカバー画像は、記事内容に合わせた画像を選ぶことで、記事の内容を視覚的に補完し、読者の関心を引く力を持っています。
記事ごとのカバー画像では、各記事ページの上部に表示され、記事内容を象徴する画像を設定することで、読者の興味を引く効果があります。記事ごとに異なる画像を設定することで、ブログ全体の統一感を保ちながらも、記事ごとの個性を表現することが可能です。カバー画像の表示場所や種類を理解し、どのような画像を設定するかを考えることが、ブログ全体の印象を良くするために重要なポイントとなります。
その他、カバー写真が入る場所は主に下記のようなところです。
- TOPページ記事一覧
- プロフィールページ記事一覧
- 画像のある記事一覧
- リンクカード
- リブログ
- ランキングページ
- SNSへ投稿した際のツイート
カバー画像がブログに与える影響
カバー画像は、ブログの第一印象を決めるだけでなく、訪問者の興味を引きつけるための効果的な要素です。視覚的な情報は、読者が直感的にブログ内容に興味を持つきっかけを提供し、特にアメブロのように多くのユーザーが利用するブログプラットフォームでは、他のブログとの差別化を図るために重要な役割を果たします。
アメブロでの調査によれば、カバー画像を設定したブログは設定していないブログに比べてアクセス数が増加し、読者の滞在時間も長くなる傾向が見られます。
- 視覚的なインパクトで第一印象を強化できる
- ブログのテーマや雰囲気を瞬時に伝えることが可能
- リピーター増加やアクセス数向上が期待できる
カバー画像の効果的な活用は、ブログ全体のブランディングを高める手段となり、訪問者に好印象を与え、リピーターを増やす効果があります。
そのため、カバー画像のデザインや選定においては、ブログのターゲット層や内容に合わせて、適切な画像を選ぶことが求められます。
アメブロでのカバー画像の設定方法

アメブロのカバー画像は、ブログの第一印象を左右する重要な要素です。視覚的なインパクトを与え、読者の関心を引きつけることができるため、適切なカバー画像を設定することは効果的な集客手段となります。
このカバー画像は、パソコンやスマートフォンから簡単に設定可能で、設定内容がブログ全体の印象に大きな影響を与えます。
以下では、パソコンとスマートフォンのそれぞれからカバー画像を設定する手順を詳しく解説していきます。読者に魅力的な印象を与えられるよう、画像の選定や配置も含め、ぜひ参考にしてみてください。
パソコンからの設定手順
パソコンを使用してアメブロのカバー画像を設定する手順は以下の通りです。
- アメブロにログイン:アメブロの公式サイトにアクセスし、ユーザーIDとパスワードを入力してログインします。
- ブログ管理画面に移動:ログイン後、画面上部の「ブログを書く」ボタンをクリックし、ブログの管理画面に移動します。
- カバー画像の設定:管理画面の左サイドバーから「デザインの変更」を選択し、「カバー画像の設定」セクションを見つけ、「画像を選択」ボタンをクリックします。
- 画像のアップロード:パソコン内の任意の画像を選択し、アップロードします。アップロード後、画像の位置やサイズを調整し、プレビューで確認します。
- 設定の保存:調整が完了したら、「保存」ボタンをクリックして設定を反映させます。
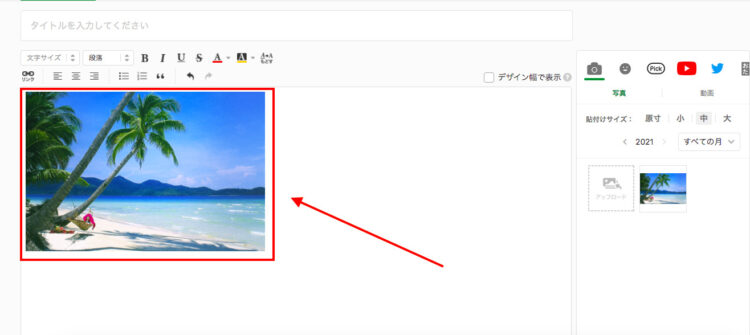
画像を使って解説していきます。まずは記事内の画像を利用する場合には記事内に画像を投稿しましょう。

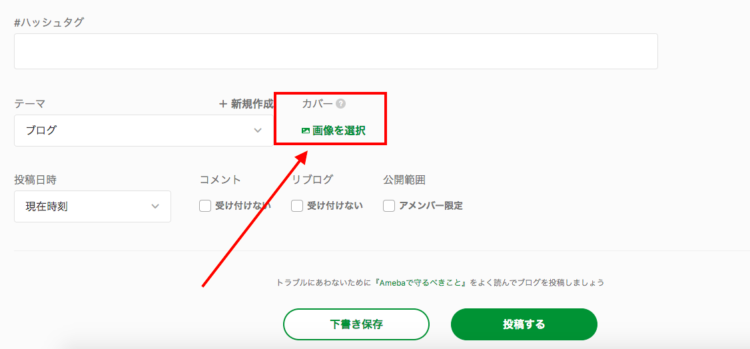
その後、下部の「カバー」という項目より画像を選択してください。なおこの際、すでにアップロード済みの画像でしたら選択が可能です。個別に設定したい場合には事前にアップロードしておくことをおすすめします。

カバー写真を設定する際には「記事一覧」と「SNSへシェアした時」にどのようになるかを確認することが可能です。イメージをここで把握しておくことでより魅力的な写真を設定することができるようになります。
- カバー画像の推奨サイズは幅1200ピクセル以上、高さ400ピクセル以上です。
- 画像の容量は3MB以内に抑えると、読み込み速度が速くなります。
- 画像の中央に重要な情報を配置することで、デバイスに応じた表示の違いに対応しやすくなります。
このようにしてパソコンからカバー画像を設定することで、ブログの印象を大きく変えることができます。画像選定の際には、ブログテーマに合わせた視覚的な工夫を意識しましょう。
スマートフォンからの設定手順
スマートフォンを使用してアメブロのカバー画像を設定する方法も簡単です。以下に手順をまとめます。
- アメブロアプリのインストール:App StoreまたはGoogle Playから公式のアメブロアプリをダウンロードし、インストールします。
- アプリへのログイン:アプリを起動し、ユーザーIDとパスワードを入力してログインします。
- ブログ管理画面に移動:ログイン後、画面上部の「ブログを書く」ボタンをクリックし、ブログの管理画面に移動します。
- カバー画像の設定:管理画面の左サイドバーから「デザインの変更」を選択し、「カバー画像の設定」セクションを見つけ、「画像を選択」ボタンをクリックします。
- 画像の選択:スマホ内の任意の画像を選択します。
- 設定の保存:調整が完了したら、「保存」ボタンをクリックして設定を反映させます。
- スマートフォンで撮影した写真は解像度が高すぎる場合があるため、最適なサイズに調整してから使用しましょう。
- 画像の容量を小さくすることで、ページ読み込みが速くなり、ユーザーの利便性が向上します。
- 画像の中央部分に重要な情報を配置することで、どのデバイスでも表示が崩れにくくなります。
スマートフォンでカバー画像を設定する際は、ブログのテーマに合った画像を選ぶことがポイントです。
効果的なカバー画像の作成ポイント

アメブロのカバー画像は、ブログ全体の印象を大きく左右する重要な要素です。読者がブログに訪れた際、最初に目にするカバー画像が魅力的であれば、ブログへの興味が増し、滞在時間やアクセス数の増加にもつながります。
効果的なカバー画像を作成するには、適切なサイズと解像度の選定、ブログテーマに沿ったデザインの工夫が欠かせません。以下では、具体的な設定ポイントについて詳しく解説していきます。
最適なサイズと解像度の選定
カバー画像のサイズと解像度は、ブログの表示品質を左右する重要な要素です。適切なサイズと解像度を選ぶことで、画像の鮮明さが保たれ、ブログ全体の印象もより良くなります。
サイズが大きすぎたり解像度が高すぎたりすると、読み込み速度が遅くなる可能性もあるため、慎重な選定が求められます。
| 項目 | 詳細 |
|---|---|
| 推奨サイズ | 幅1200ピクセル以上、高さ400ピクセル以上。このサイズにより、パソコンやスマートフォンなど様々なデバイスで高品質な表示が可能です。 |
| 解像度 | 72dpi以上を推奨。ウェブ表示に適した解像度で、画像の鮮明さを保ちます。 |
| ファイル形式 | JPEGまたはPNG形式が一般的です。JPEGは写真に適し、PNGはロゴやイラストに適しています。 |
| ファイルサイズ | 500KB以下が望ましいです。これにより、ページの読み込み速度が向上し、ユーザーの利便性が高まります。 |
サイズと解像度を適切に設定することで、ブログの視覚的な魅力が増し、読者が快適に閲覧できる環境を提供できます。
特にファイル形式やサイズを調整することは、ページの読み込み速度にも影響するため、意識して設定しましょう。
ブログテーマに合わせたデザインの工夫
カバー画像のデザインは、ブログのテーマや内容に合わせて作成することが大切です。読者が視覚的に魅力を感じやすくするためには、カラーやフォント、画像内容を工夫し、ブログの雰囲気に合ったデザインを選びましょう。
- カラー:ブログ全体のカラースキームに合わせることで、統一感が生まれます。例えば、ブログが青系で統一されている場合は、カバー画像にも青を取り入れると良いでしょう。
- フォント:読みやすく、ブログのテーマに合ったフォントを選びます。カジュアルなブログには手書き風フォント、ビジネス系にはシンプルなサンセリフ体がおすすめです。
- 画像内容:ブログのテーマに沿った画像を使用することで、読者に内容が伝わりやすくなります。旅行ブログであれば風景写真、料理ブログであれば料理の写真が効果的です。
- レイアウト:重要な情報は画像の中央に配置すると、視線を集めやすくなります。ブログタイトルやキャッチフレーズを中央に配置することで、読者に強い印象を与えられます。
このように、ブログのテーマやターゲット層に合わせたカバー画像のデザインを工夫することで、読者に親しみやすさや統一感を提供し、より魅力的なブログを作り上げることができます。
カバー画像を活用した集客アップのコツ

アメブロのカバー画像は、訪問者がブログにアクセスしたときに最初に目にする部分であり、ブログ全体の印象を決定づける重要な要素です。適切なカバー画像を設定することで、読者の興味を引き、ブログへの滞在時間やリピート訪問の増加を促すことが可能です。
特に、カバー画像が読者の関心を引くような魅力的なデザインであると、ブログ全体の集客力向上に大きく貢献します。
ここでは、効果的なカバー画像の作成ポイントとして「視覚的に訴求力のある画像選び」と「定期的な更新による新鮮さの維持」について詳しく解説します。それぞれのコツを押さえ、カバー画像をブログ運営に活かして、アクセスアップを目指しましょう。
視覚的に訴求力のある画像選び
カバー画像は、ブログのテーマや内容を直感的に伝える役割を持っています。そのため、視覚的に訴求力のある画像を選ぶことが重要です。
カバー画像が魅力的であると、訪問者がブログに興味を持ちやすくなり、クリック率や滞在時間の増加が期待できます。以下のポイントを踏まえて、効果的なカバー画像を選定しましょう。
- 高品質な画像を使用する:解像度が高く、鮮明でクリアな画像は、プロフェッショナルで信頼感のある印象を与えます。
- ブログのテーマに合った画像を選定する:例えば、料理ブログであれば美味しそうな料理の写真、旅行ブログであれば美しい風景の写真など、内容と関連性の高い画像が効果的です。
- 色彩心理を活用する:色には感情を引き出す効果があり、青は信頼や落ち着き、赤は情熱や活力を表します。ブログのテーマに合わせて適切な色合いを選ぶと良いでしょう。
- シンプルでわかりやすいデザインにする:画像に情報を詰め込みすぎず、伝えたいメッセージを明確に表現することで、訪問者が直感的に内容を理解しやすくなります。
これらのポイントを取り入れることで、ブログのテーマや内容にマッチしたカバー画像を作成でき、読者に強い印象を与えることが可能です。
さらに、視覚的な魅力が高いカバー画像は、訪問者の目を引きやすく、次回以降の訪問にもつながる可能性が高まります。
定期的な更新で新鮮さを維持
カバー画像を定期的に更新することは、ブログ全体の新鮮さを保ち、リピーターの関心を引き続けるために非常に有効です。季節の変化や特別なイベントに合わせてカバー画像を変更することで、ブログを訪れるたびに新鮮な印象を与えることができます。
例えば、春には桜や花々、夏には青空や海の風景、秋には紅葉、冬には雪景色といった季節感のある画像を使うと、訪問者にとって季節の変化を感じられる魅力的なブログにすることができます。
| 更新のタイミング | 例と効果 |
|---|---|
| 季節の変わり目 | 春夏秋冬の季節の始まりに合わせて画像を変更することで、ブログに季節感を取り入れることができ、リピーターにとっても新鮮な印象を保つことができます。 |
| 特別なイベント時 | クリスマスや新年、ハロウィンなどのイベントに合わせてカバー画像を変えることで、季節の楽しさやイベントのワクワク感を演出できます。 |
| ブログのテーマ変更時 | 新しいテーマやコンテンツの開始に合わせてカバー画像を変更することで、ブログ全体の方向性やコンセプトを明確に伝えることができます。 |
定期的にカバー画像を更新することで、ブログの活気を保ち、訪問者にとって常に新鮮な印象を与えることができます。
また、更新時にはブログのテーマやターゲット層に適したデザインや内容を意識することで、集客効果をさらに高めることができます。
まとめ
アメブロのカバー画像は、ブログの視覚的な魅力を高め、読者の興味を引く重要な要素です。適切なサイズやデザインを選び、定期的に更新することで、ブログの新鮮さを保ち集客効果を高めることが可能です。
この記事でご紹介したカバー画像の設定方法や作成のポイントを活用し、より多くの読者に訴求できる魅力的なブログ作りを目指してみてください。